When done properly, email marketing can be one of the best ways to reach your audience with relevant content and offers at a time when they are most likely to engage with them.
One of the factors that are essential to an email campaign’s success is the email design. The design of your email can truly make or break your entire campaign, so it’s essential to get it right. With the right template and best design practices, you can create a winning email marketing campaign that helps you connect with your customers and boost sales.
To help you create a compelling email design, we’ve put together this detailed guide to email design best practices. We’ll share the essential elements of email design, the common design mistakes you should avoid, and some of the best email design examples to inspire you.
7 Essential Elements of an Email Design
Designing an email is not just about looks. It is also about conversions and deliverability.
Here are 7 essential elements to include in an email design to make sure your email not only looks good but also lands in your customers’ inboxes and drives revenue.

Your company’s logo
The logo of your email doesn’t have to attract much attention. It can be simple and very clean, but it has to be present to enhance the branding aspect of your email design.
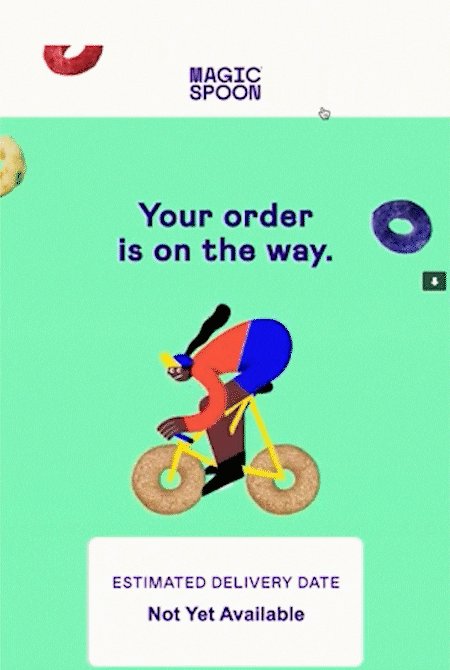
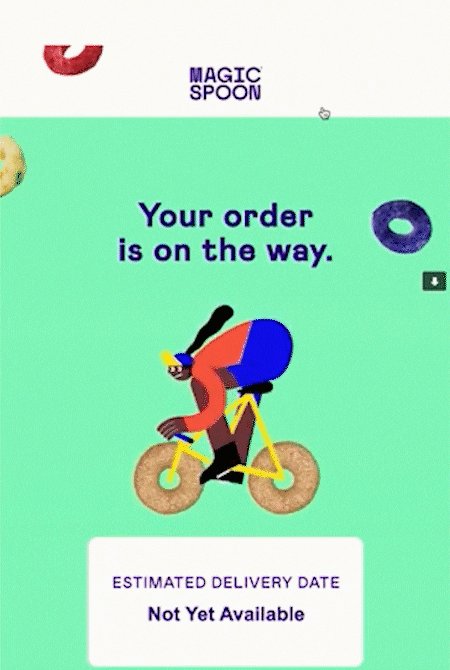
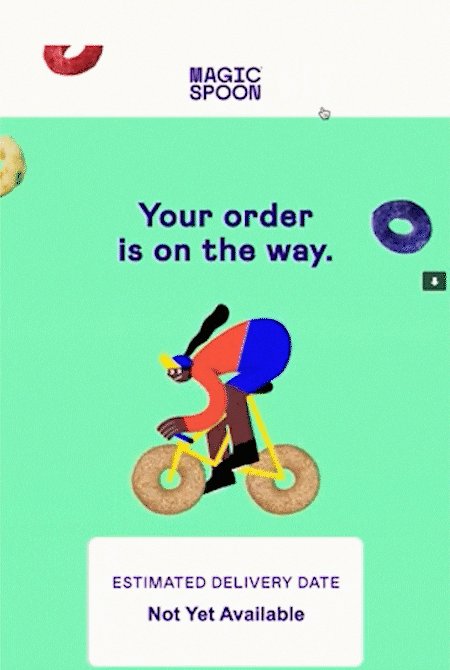
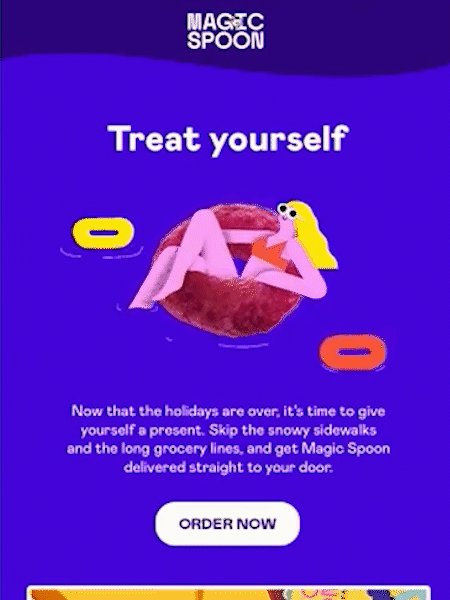
Here is an example from Magic Spoon:

But even if your logo doesn’t need to be the center of attention, make sure it is not buried in extra information, like in the email below, where Magic Spoon added CTAs around their logo.

It is simply too much information in the header.
Instead, keep your logo alone, and add a link to it. People are used to clicking on the logo to be forwarded to a website. Not to the homepage but to the same page your other CTAs are leading to.
Here is a good example of an email structure. The logo is in the header by itself, and the CTA attracts more attention in the body of the email. Both the CTA “order now” and the logo link to the same product page.

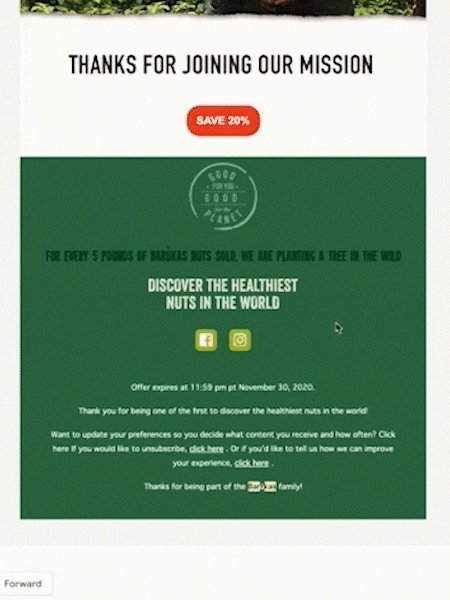
The tagline
Some brands use a tagline under their logo, some brands use a tagline at the bottom of their email, and other brands don’t use taglines at all. We’ll show you an example of how one company does it the proper way.

RSVLTS place their tagline “Dare Mighty Things” at the bottom of their email. It’s well-designed and well-placed – it does not obstruct and follows the flow of the copy and design.
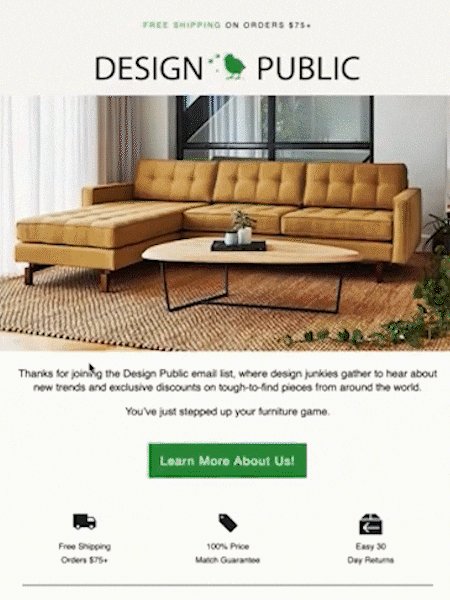
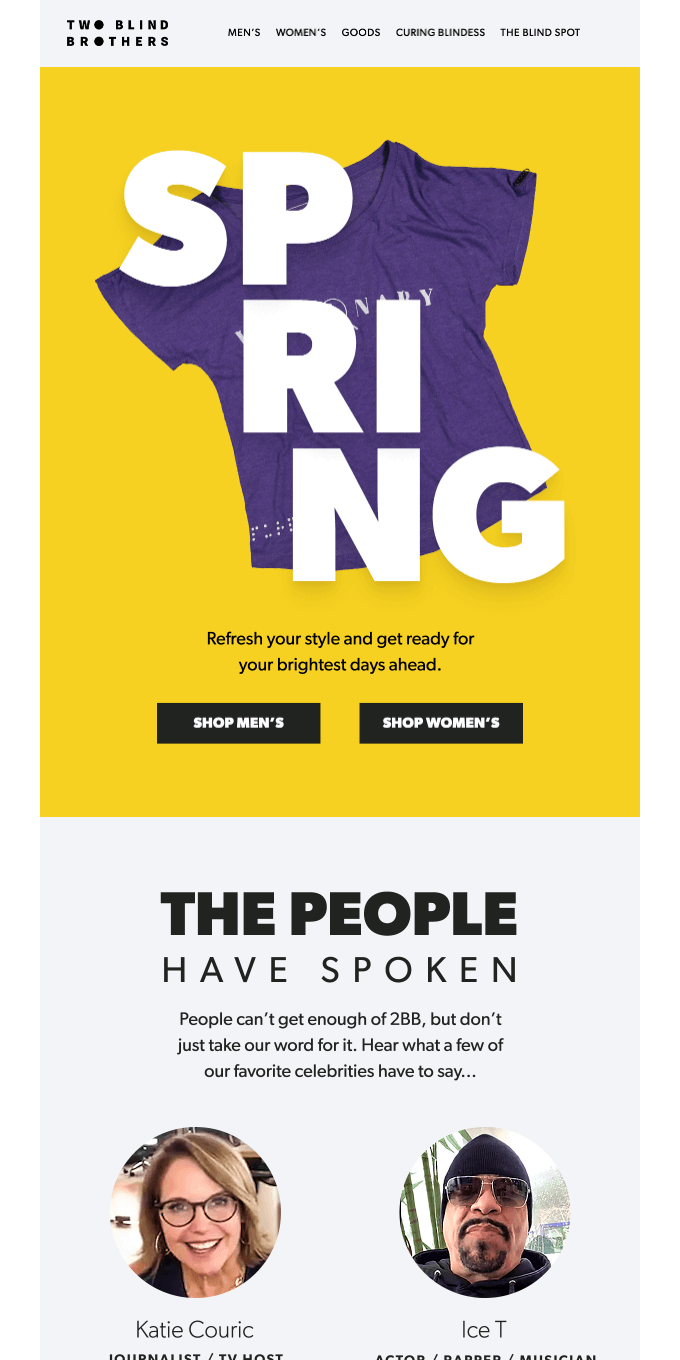
The hero image
The hero image is an important part of your design efforts because it is the main element you have to change from email to email.
To tell you the truth, you don’t need to redesign each of your emails entirely. You can choose one template and reuse it for multiple occasions, only changing the hero image, the copy, and CTAs.

The body of your email & CTAs
The body of the email is the part where you have the main text, your email copy.
If you choose only to have one hero image, then you can keep the same design for the body of your email as a part of your template. A simple combination of your brand’s fonts and colors is enough to have a well-designed and branded email body.
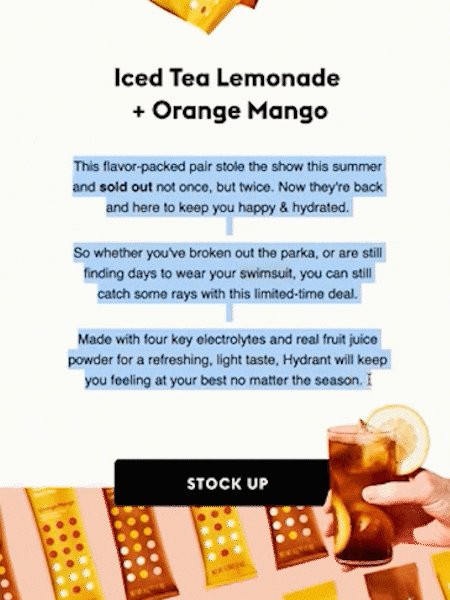
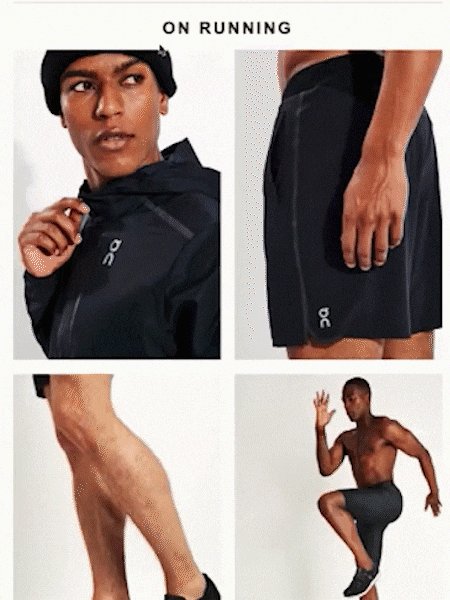
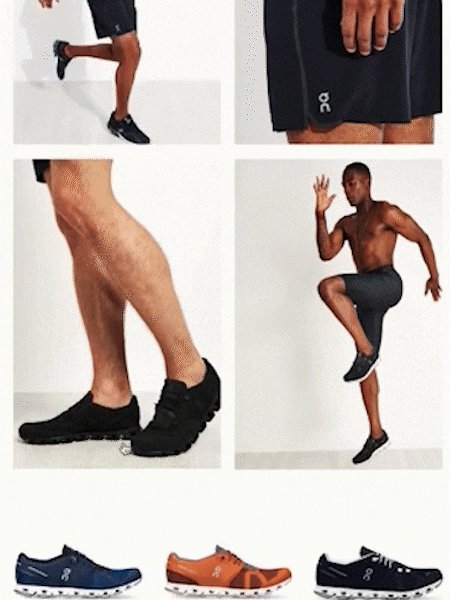
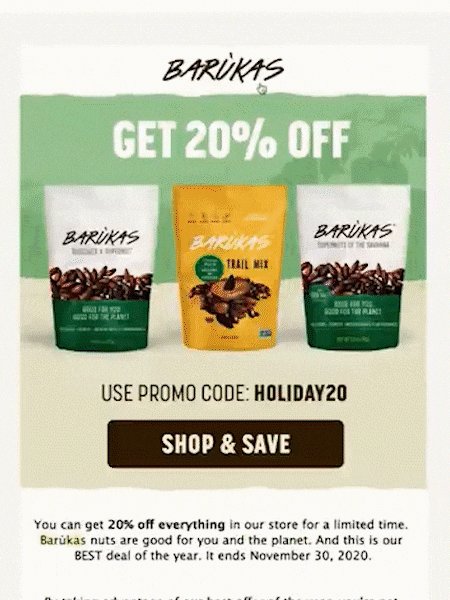
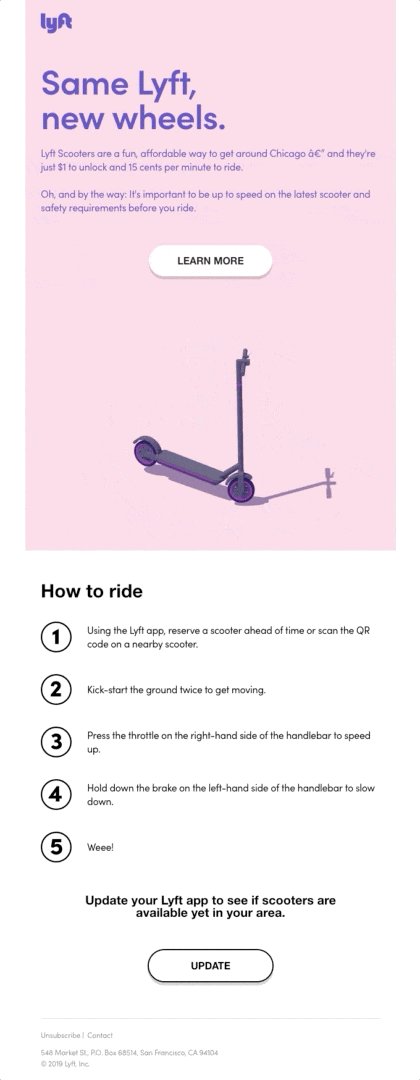
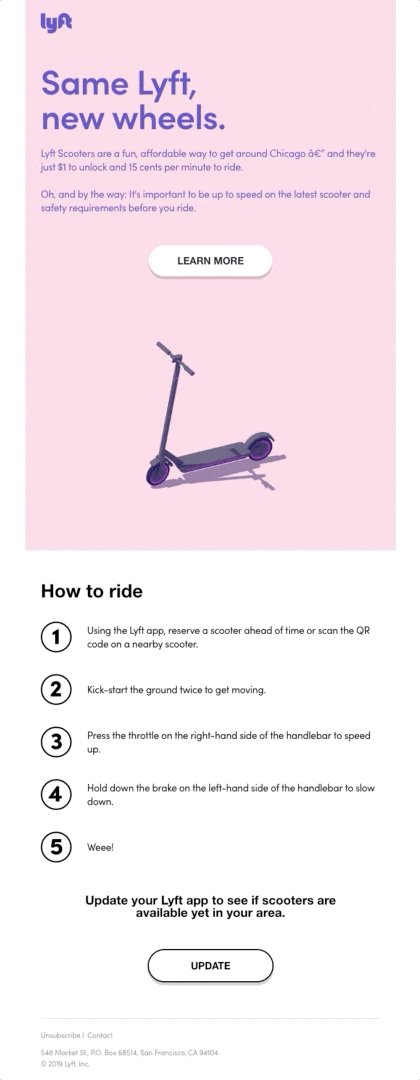
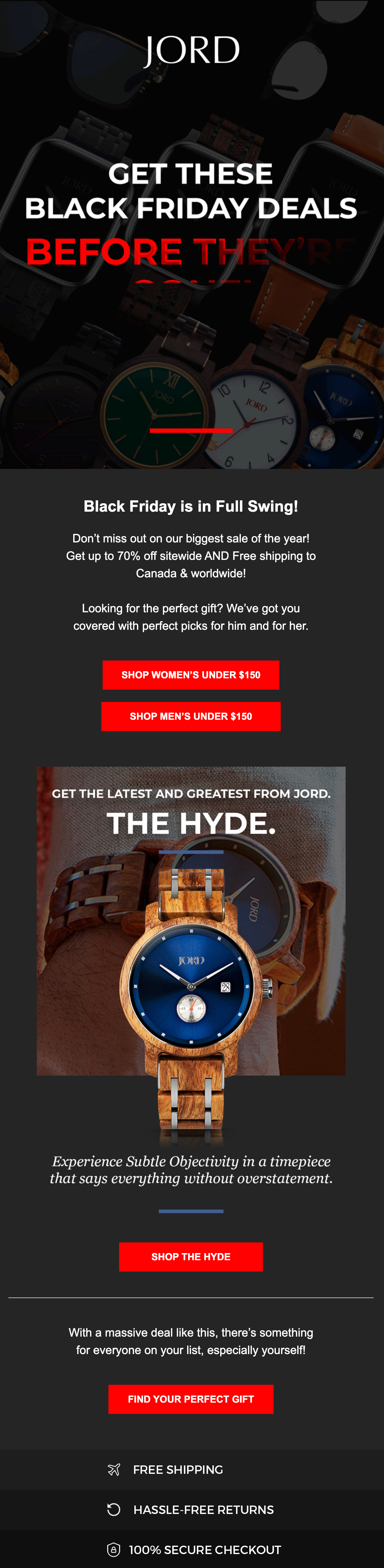
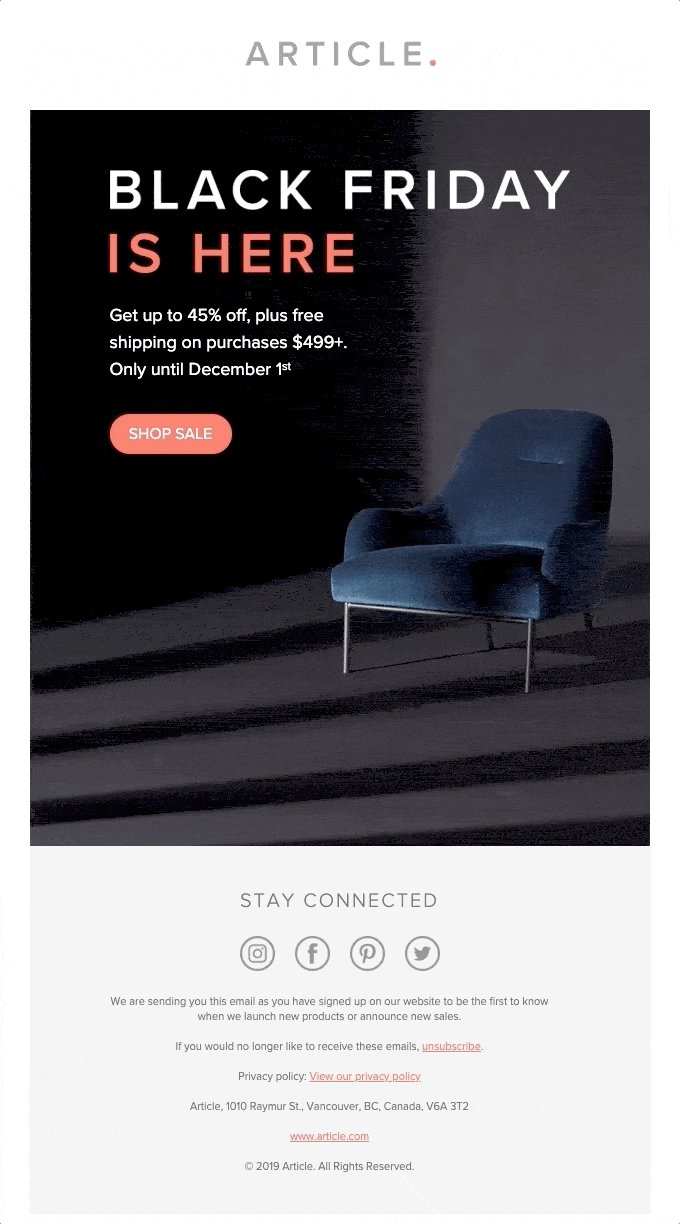
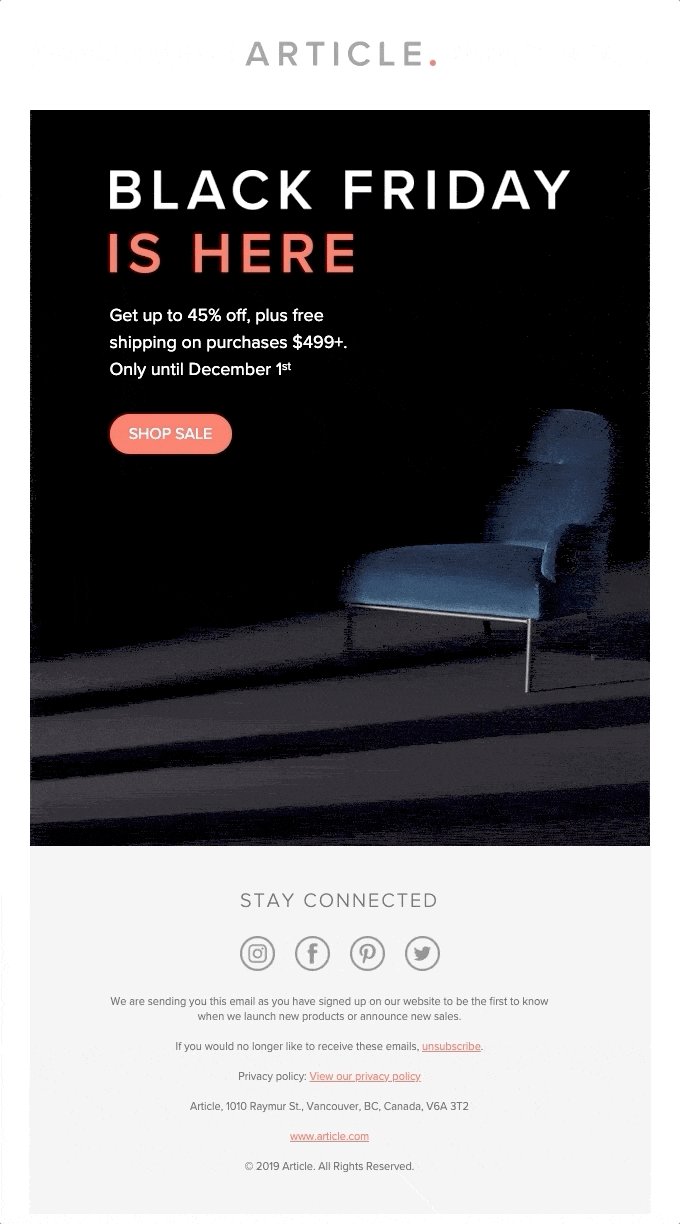
However, if you choose a two-image design, like the example below, then you have to adapt the design of the email body to the shades of your main images.

You can keep it simple – minimalism always works.
Also, don’t forget to add one or more CTAs. One call–to–action is often enough to encourage conversions successfully.

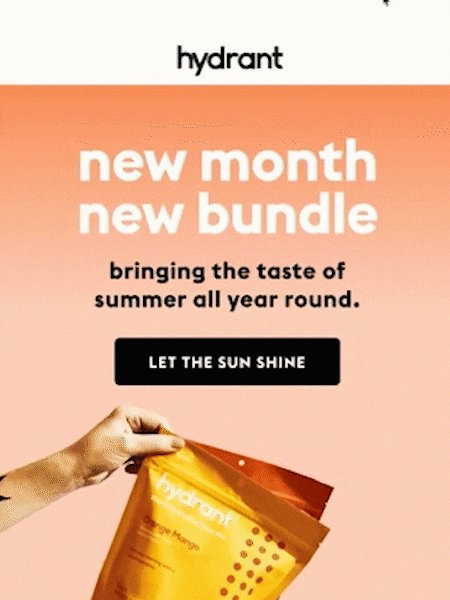
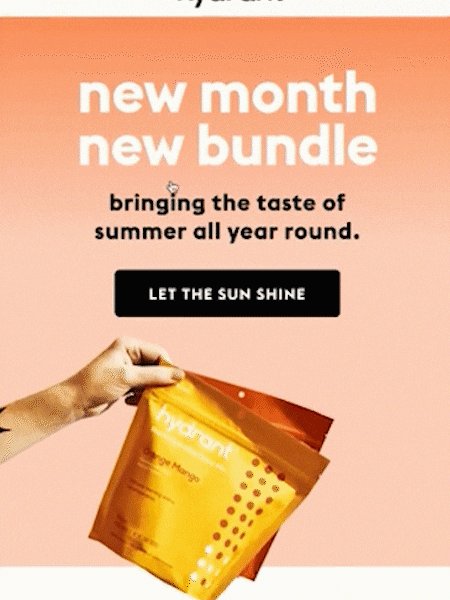
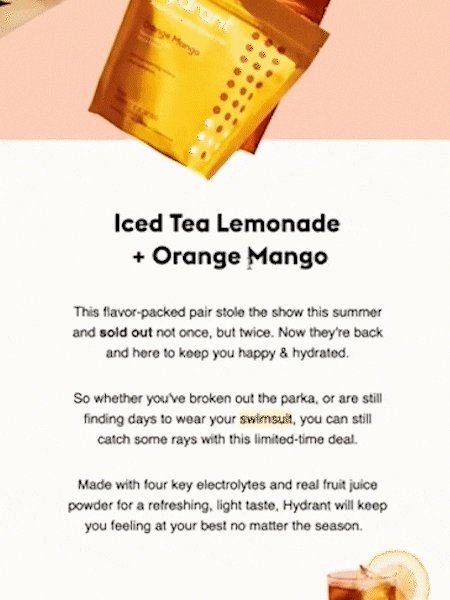
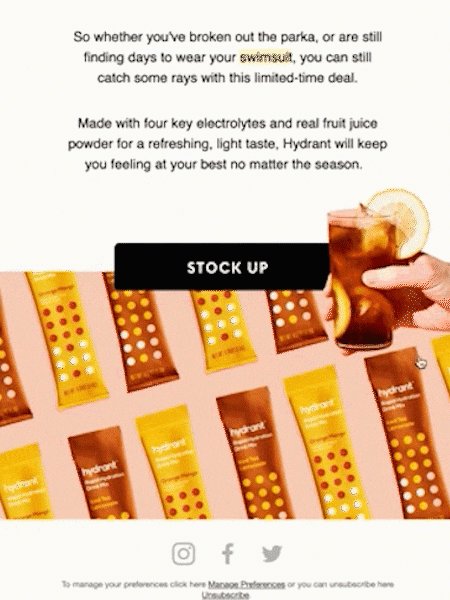
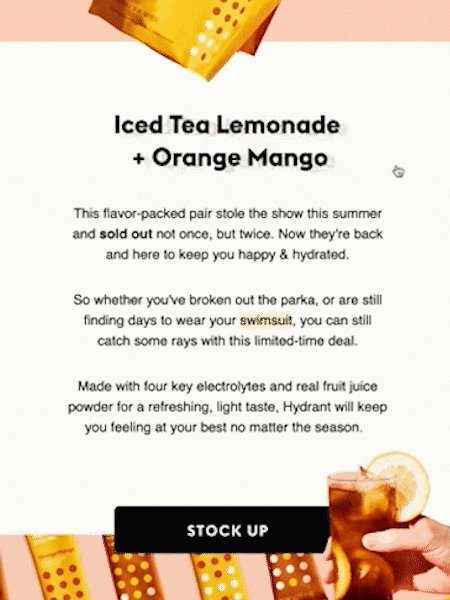
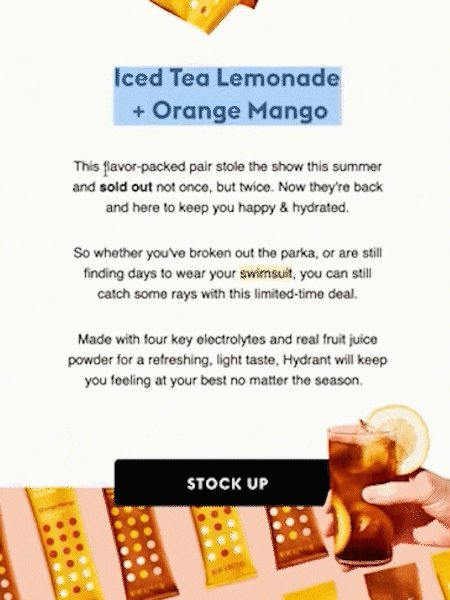
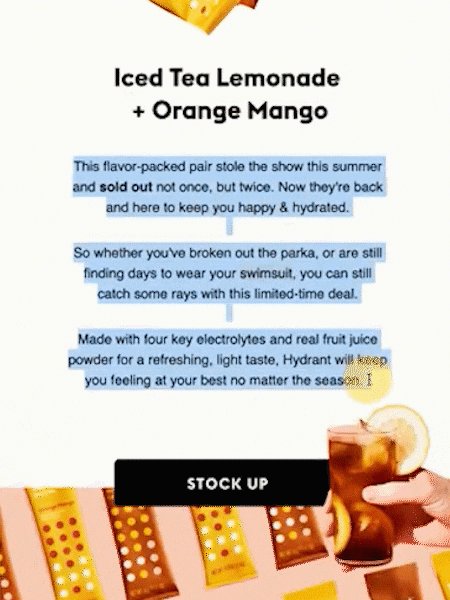
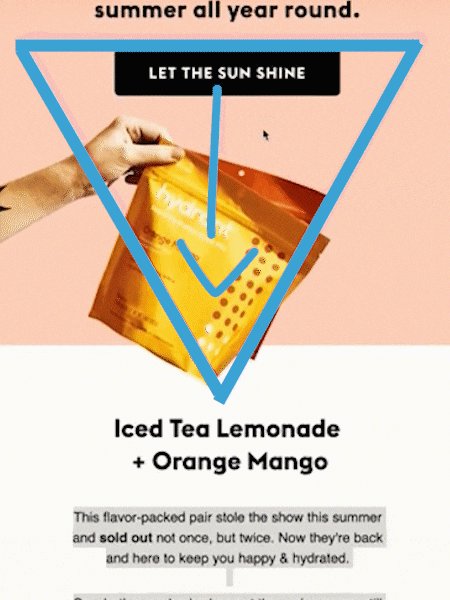
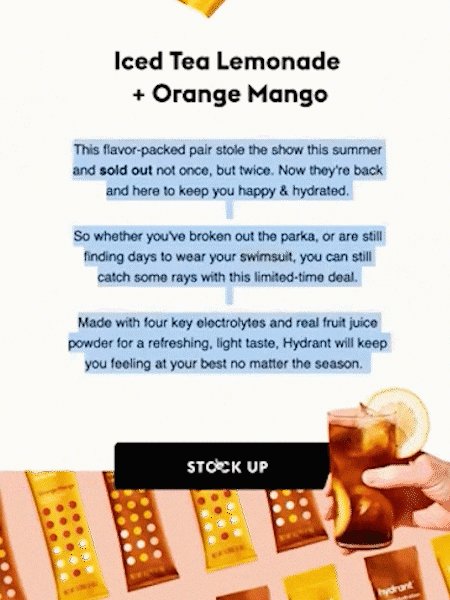
The placement of your CTA is a strategic point. As you can see in this example from Hydrant, the entire design is structured as a triangle, pointing the reader’s attention to the most important button – the call to action.

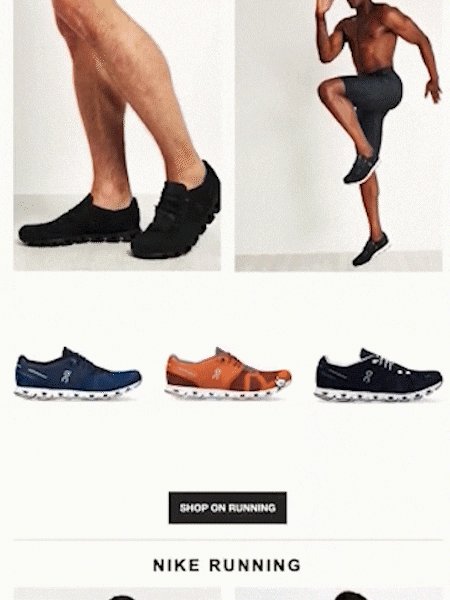
The product carousel
Show, don’t tell.
Nothing will convince your subscribers more than your products. That is why we recommend including product carousels in your emails.
This is optional, especially if you’re promoting only one product. In this case, the concept of the carousel wouldn’t make sense.
But see for yourself how well it works:

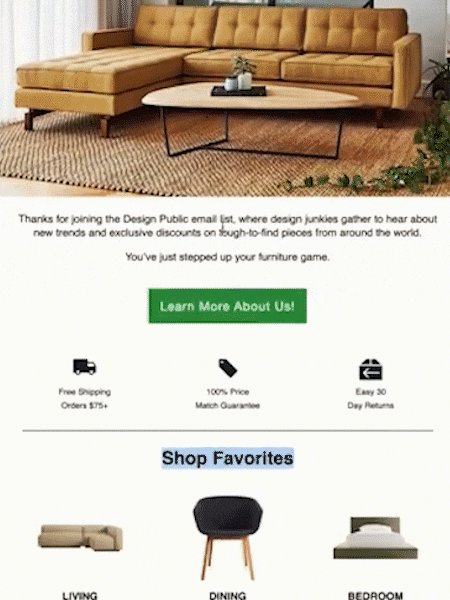
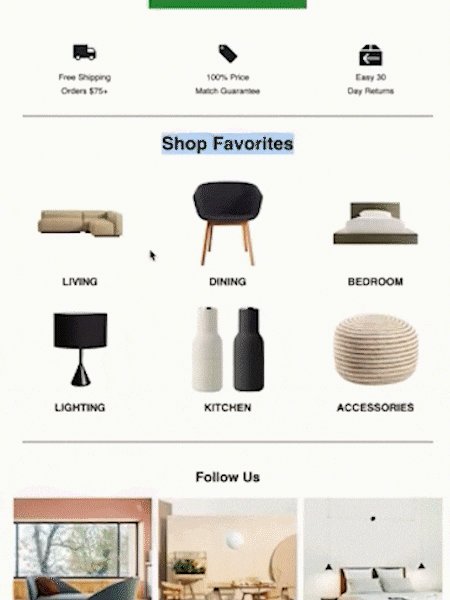
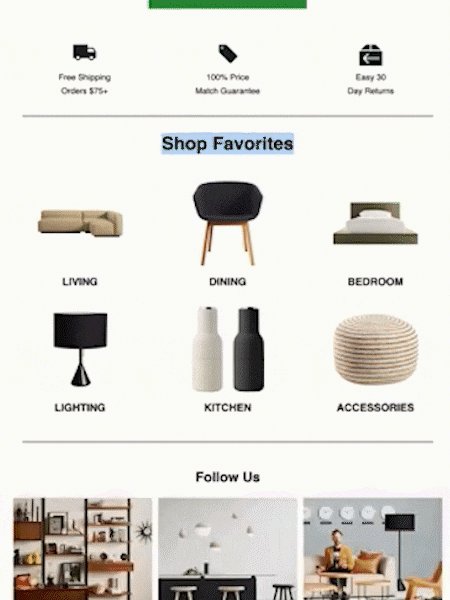
The store category
It’s very convenient to add your store’s categories to your promotional emails. But you must remember that an email is not a website – there is no navigational bar.
Here are some inspirations to help you position your store categories correctly in your email design:

As you can see, they are often at the bottom of an email simply because they shouldn’t be the center of attention.
The social CTA
This is a standard element you need to include to improve your general marketing efforts.
If somebody wants to follow you on Instagram or Facebook, they need to be able to find your social accounts in your email design easily.
You can add your social media icons at the end of the email.

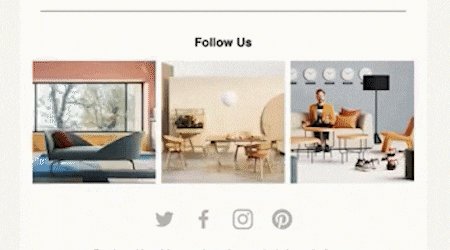
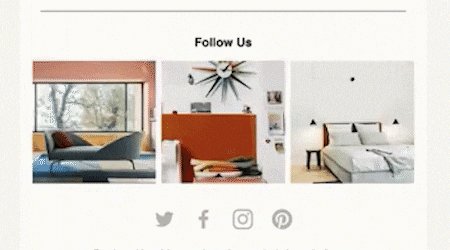
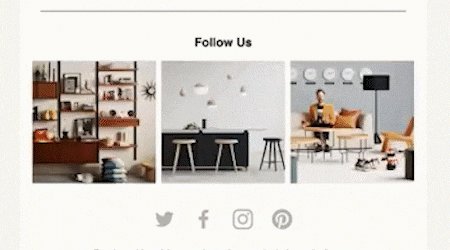
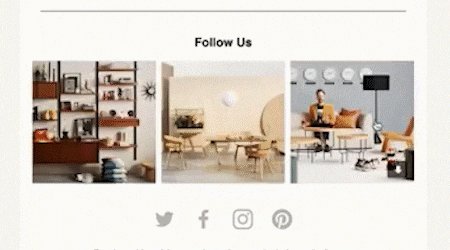
Some brands embed carousels from their social media accounts (especially Instagram) inside their email copy.
This way, a subscriber attracted by a picture will be redirected to the company’s Instagram page.
This is a good idea, as it adds visual elements and invites the reader to be a part of the community.

Email Design: Best Practices for eCommerce
eCommerce email design can be tricky, especially if you’re new to email marketing. The design of your email campaigns has an impact on your open and conversion rates, which can affect your bottom line. So if you’re serious about growing your business, you need to take email design seriously.
The best eCommerce brands understand that a great email design can help them make more sales. Here are some tips for creating an email design that converts well.

Choose a responsive email design/template
Responsive email design is a type of email design that adapts automatically to devices and their:
- Screen size
- Orientation
- The platform that the recipient is using.
Text, images, and other content automatically adjust to work with the screen size of the device.
To create a responsive design, you will likely use specialized grids, along with CSS media queries and grids. Or you can just opt for a template that already includes those.
💡 If you don’t use a responsive email design, you will likely irritate a large segment of your audience.
To illustrate how important responsive email design is, imagine what would happen if you loaded a web-optimized email on a smartphone in portrait mode.
You would likely only see the left half of the email, with the right off the screen. In the best-case scenario, the viewer would have to constantly scroll left and right in addition to up and down. In the worst-case scenario, the right half would simply be cut off.
Remember that if your email doesn’t load properly, most people will just close it. That has an obvious negative effect on your conversion rate.

Choose a different eCommerce email template design for each type of email
The first thing you should do is to select a different eCommerce email template design for each different type of email.
Some types of emails you will have include:
- Newsletter subscription invite
- Welcome emails
- Abandoned cart emails
- Upsell emails
- New arrival emails
- Survey emails.
By using a different eCommerce email template design for each type, you make it easier for customers to distinguish between them at a glance.
This also helps keep the emails interesting and unique. At the same time, it saves you time, as you will already know what template design to use for each type of email you send.
Always include personalization
There are several different ways you can target your consumers via email, and plenty of reasons why you should.
- Personalized emails are much more likely to be opened
- Personalized emails can generate six times higher transaction rates.
In 2023, people expect personalization from companies, so many email marketing design tips revolve around incorporating an element of personalization into the design.
- Address the email to the recipient by name instead of “valued customer” or something generic
- Create special personalized design templates for VIP clients
- Use a person’s browsing or purchase history to decide which products to display on the emails
- Segment your audience based on where they are in the buying process, so you can address the unique needs of customers and adapt your design to each segment
- Add in other elements of personalization based on the data you have.
Keep your email design on brand
As you create your overall email design, ensure that it matches the brand. For example, you want to use a similar color scheme and font as another branding, such as your website.
You should also ensure that the emails fit other elements of your brand. If your brand takes a casual, approachable tone, use that tone in the content of the email. On the other hand, if you try to create a professional feel, maintain that tone in your emails.
Include visuals
Part of creating a good user experience via the eCommerce email template design is choosing one that includes plenty of visuals. People will be much less likely to read your emails if they are blocks of text.
Instead, use elements like:
- Videos
- Images
- GIFs
- Animations
It will help you to break up the text and make the emails much more readable.
For the best results, ensure that all of these images are relevant.
Instead of relying solely on stock photos, use screenshots or professional photos you have done for other marketing campaigns. You can even break up large chunks of text with strategically placed emojis.
Break down your email design into blocks
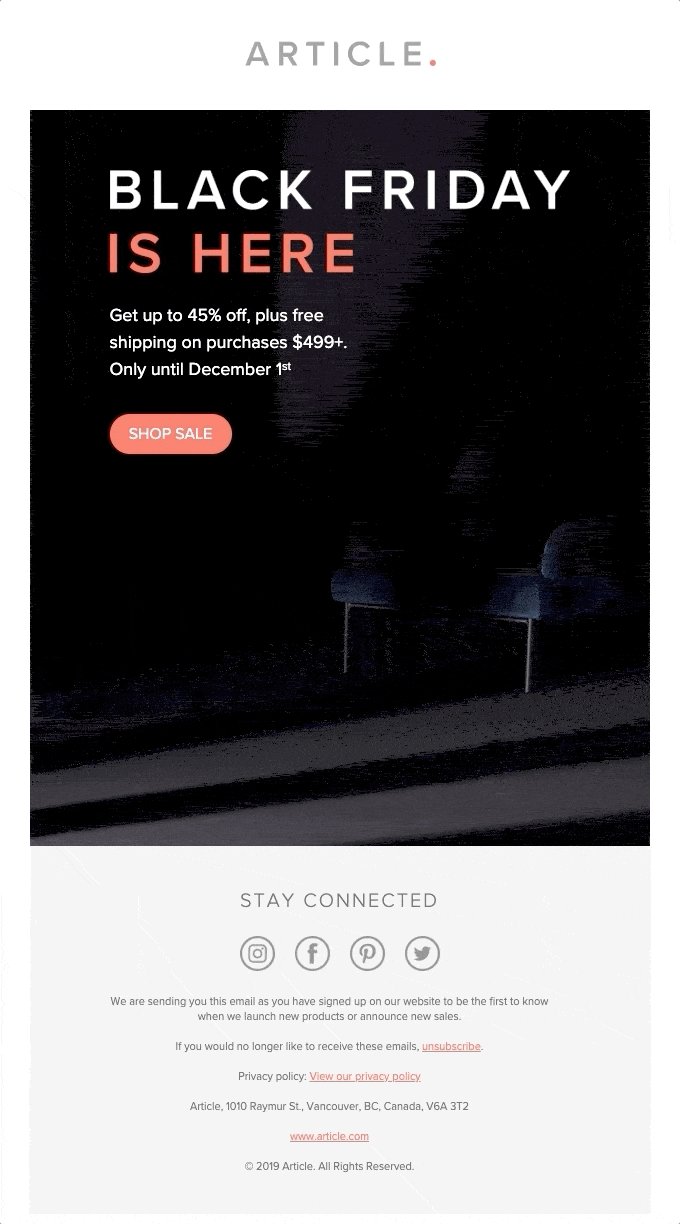
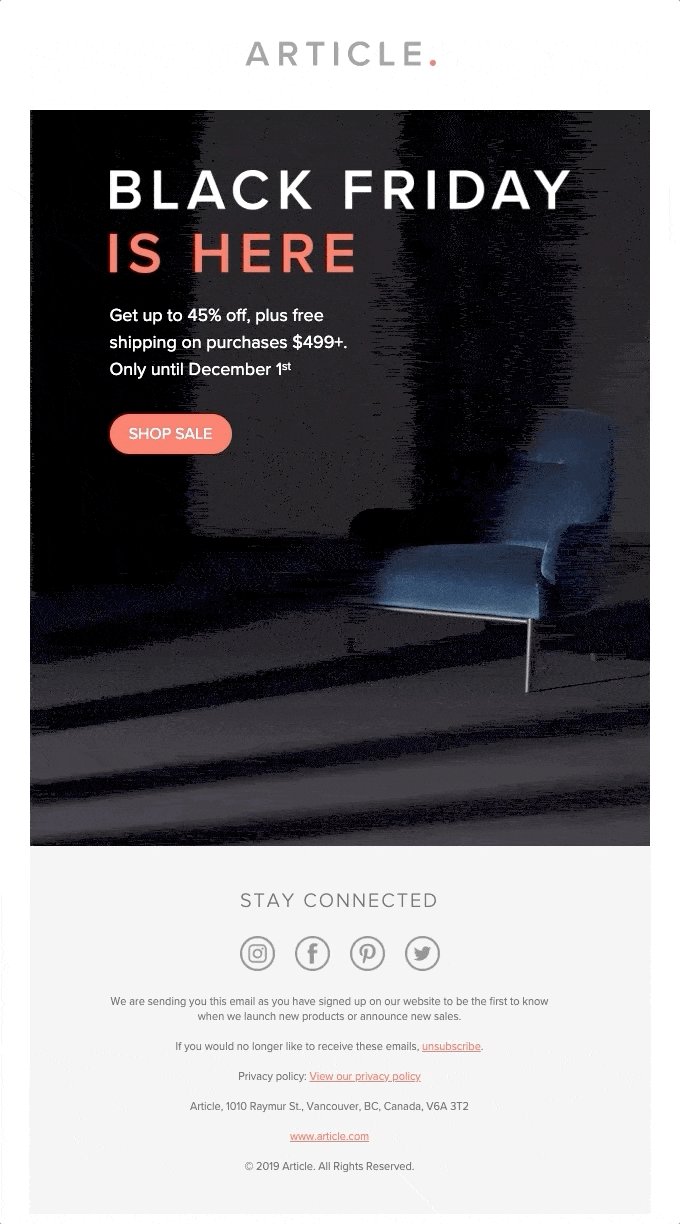
You have a nicely designed template with five images in your email. You send it to your subscribers, and some of them have disabled images in their inbox. How will your email look like in their inbox?
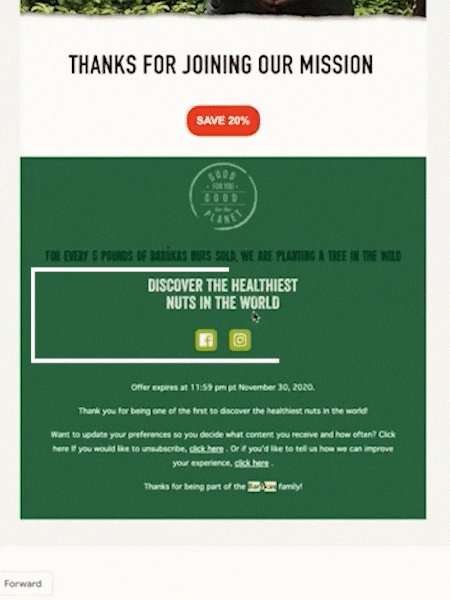
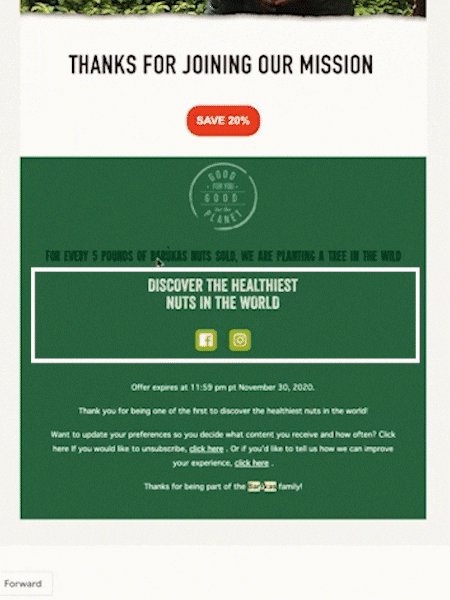
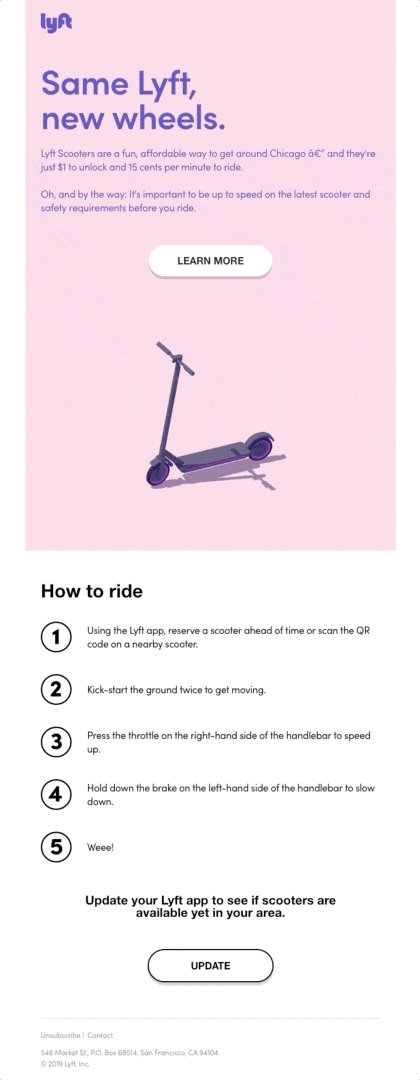
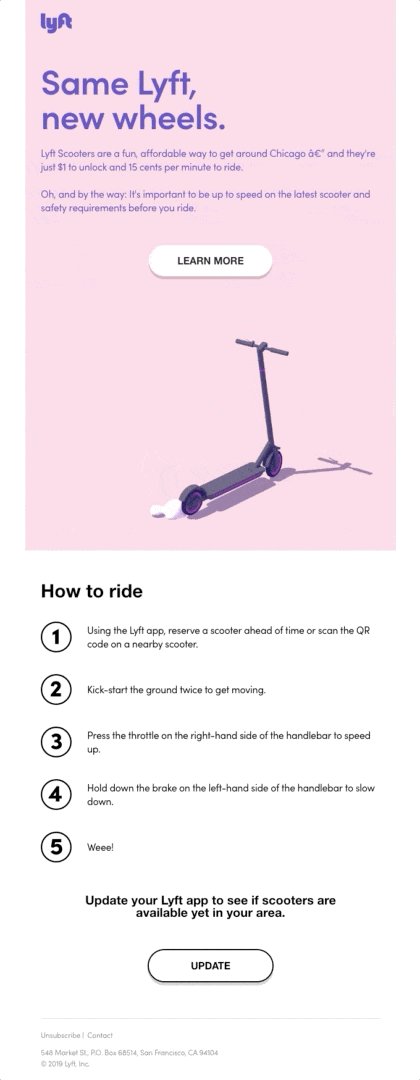
Let’s take this email from MeMoi brand. First, you can see the email where the images are disabled, and following – the same email with images.
The design is very attractive. However, if images are disabled on the Gmail account, the message and the offer will be missed.
Designing emails, you always need to think about how it will look without images. So how this brand can fix it? They should break down their template into blocks.
Those blocks should consist of image blocks and text blocks. Everything under #1 should be text blocks, and everything under #2 – image blocks.
Optimize your CTA
We already talked about the importance of the CTA’s position in the email. Now, let’s mention its visual aspect.
A good CTA should stand out. Don’t be afraid to use bright colors, shades, original designs.

Use interactivity to draw more attention
Adding some interactivity to your emails can change the way people receive your email content. Here’s why.
When you use unique design elements, your email messages will appear as microsites in receivers’ inboxes.
In other words, they get a perfectly functional online version of your email, which allows them to interact with several pages of the same email.
Other examples of interactive elements include:
- Image galleries
- Add-to-cart buttons
- Offer reveals, and so on.
These interactive elements ensure more engagement in your email messages and produce higher click rages.

Make your animations clearer with the use of animated PNGs
When adding animations to email messages, most people opt for GIFs. In the past, GIF elements were far from perfect.
However, while there have recently been some notable improvements on GIF, animated PNGs (or APNGs) still come out ahead on several levels (APNGs support 8-bit transparency, 24-bit images, and typically have smaller sizes).

Use color blocking to highlight information
Next on our list of email campaign ideas is color blocking.
Color blocking is a great way to separate the information you put in an email. Better still, it can help you highlight specific sections that you don’t want your readers to miss.
By introducing this effect in your email campaign design, you provide clear message separation and a beacon to pull your customers’ attention to where you want.

Strategically throw in pops of color
According to experts, the human eye is instinctively drawn to color. So, you can leverage that as a business.
Color is an exciting way to pique the visual interests of your readers and get them to interact more with your email if you do it right.
Therefore, strategically placing a pop of color in an otherwise minimalist design can have a powerful effect on your customers.

Email Design Ideas & Inspirations
One of the most important things to keep in mind while working on your email design is that the overall style of every single email should be consistent and in line with your company’s brand image. This could help you raise your revenue by up to 33%.
So, when you’re looking for email design inspiration, look first at your branding. It will give you a great starting point to build attention-grabbing graphics and layouts.

Minimalist design: simple and effective
If your brand is all about selling high-quality, high-class products, consider taking a simple approach to email design.
With a monochrome layout, sparse but snappy text, and a bold featured image, you can really speak to the elegance of your products.

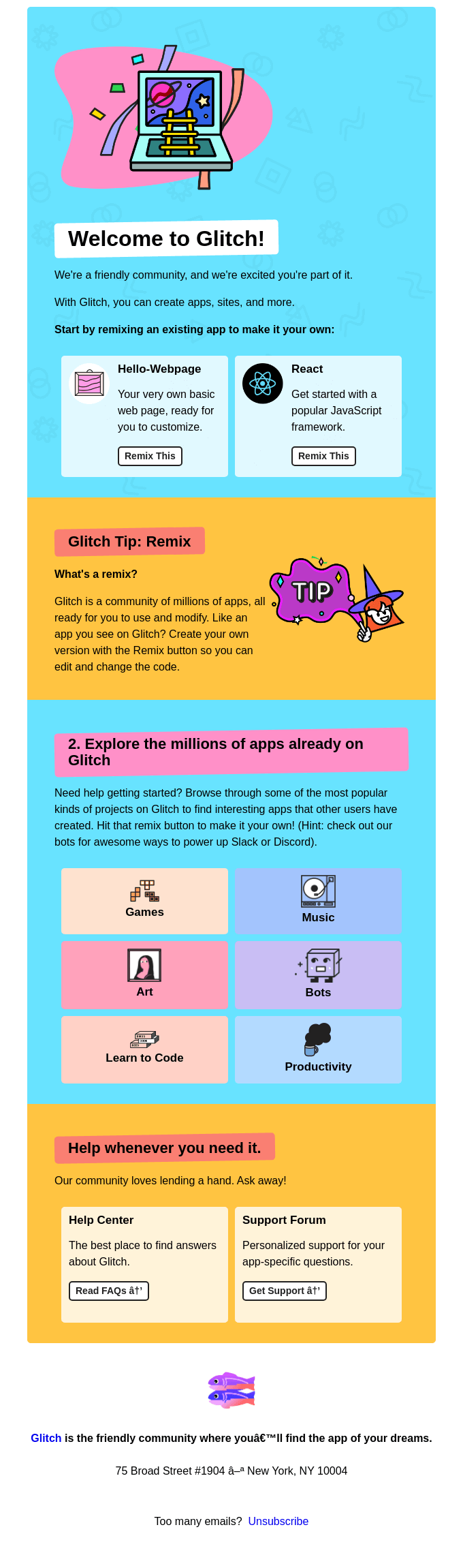
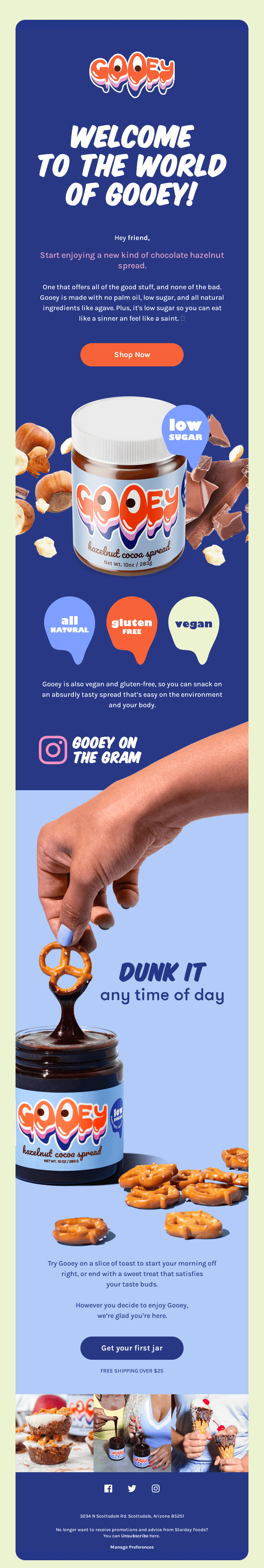
Colorful
For eCommerce brands that are brighter and bolder, color is your friend. Just be sure to use it tastefully and in a way that is in line with your brand image.
You could also experiment with your color pallets at different points in the year, to represent holiday periods or important milestones for your business.

Graphic
Use graphics in your emails to help draw people in and better tell your story. For example:
- GIFs
- Images
- Banners
Just remember that, while graphics can make for a great centerpiece to an email, using too many could cause your message to be clipped.

Creative
If you’re looking for eCommerce email design inspiration, why not take the opportunity to be a bit creative?
Design a layout that is unique to you and make your products, offers, and brand much more memorable.

How to Design an Email
By now, you know how your email campaign design can impact your open and conversion rates. But how do you design an effective email? What are the steps to take?
There are three ways to design a simple email that you can take advantage of depending on your budget:
- Using an email design template (low investment)
- Hiring a design (medium investment)
- Hiring an email marketing agency experienced in email design (high investment)
Below, we’ll analyze each of these options to help you choose the right one for your business.

Use an email design template
If you’re new to email marketing or don’t have a budget to hire a professional designer, using a pre-designed email template is a great way to get started.
There are many places where you can find good templates for free or at a small fee. Sites such as Creative Market or Envato offer thousands of professionally designed templates you can choose from.
What’s more, most email marketing software comes with a library of pre-designed templates within the price of your monthly subscription.
The trick is to find the design template whose layout is the most aligned with your brand’s look and feel. These templates are easy to customize, so you can adjust them to your branding, but they have some customization limitations.
Advantages of using an email design template:
- Great way to get started and dip your toes into email marketing
- Easy to customize
- Saves time and money
- Great source of email design inspiration
Disadvantages of using an email design template:
- Customization limitations
- May need to re-design your campaign further down the road, which involves an extra cost and effort.
Hire an email designer
Another way to create effective email designs that actually convert is to hire a professional. An experienced email designer knows the ins and outs of email design. They know how to design your email campaigns for better user experience and higher conversions, which make a huge difference in your conversion rates.
You can hire a freelance designer on freelancing sites, such as Upwork or Freelancer. This is a medium investment that can bring you significant returns in the long term.

Advantages of hiring an email designer:
- Professional email design fully tailored to your brand
- Email design optimized for higher conversions
- Higher conversions rates, which can increase your bottom line in the long term
- No recurring costs. You pay for exactly what you need.
Disadvantages of hiring an email designer:
- It can be a costly investment
- It may take a few tries for the designer to fully understand what you’re looking for
- A single designer may not have the capacity to handle a large volume of email campaigns
Hire an email marketing agency experienced in email design
Email marketing agencies have years of experience creating successful campaigns for their clients. They’re experts at designing emails that convert and engage your subscribers into interacting with your brand.
Hiring an agency means you’ll always have a team of professionals skilled in email design who will take care of everything for you. If you’re planning on implementing an advanced email marketing strategy into your business, hiring an email agency may be the best solution for you.
Advantages of hiring an email marketing agency:
- They’re experts in what they’re doing
- You’ll have a team of designers in your corner
- An agency can take on a high volume of email campaigns
- Long terms gains in terms of higher conversion rates and increased sales
Disadvantages of hiring an email marketing agency:
- Costly investment
- Recurring monthly cost, regardless of how much work you need done
- Need to delegate tasks effectively and stay on top of everything
Frequently Asked Questions
You can concentrate on these visual elements: the logo, the colors, the font, the structure. But also on more subtle points: the writing style, the tone, the message.
You can visit multiple online platforms specialized in email templates, use your email marketing platform’s templates, design your own ones, or hire an expert to do the work for you. It all depends on your budget and the level of uniqueness you target.
Email personalization is when you make your email more individualized, tailored to your subscriber. To be able to do that, you have to use browsing and personal data your subscriber agreed to share with you. Personalized emails have higher conversion rates.