The browser abandonment emails are sent to visitors who view a product on the eCommerce store but never add it to the cart or places an order. These emails usually track visitor’s behavior on your website or store.
In this video, I will show you how to create Browser Abandonment Flow in Klaviyo.
This is Andriy from Email Marketing NYC. In this video, I will show you how to create Browser abandonment flow in Klaviyo.
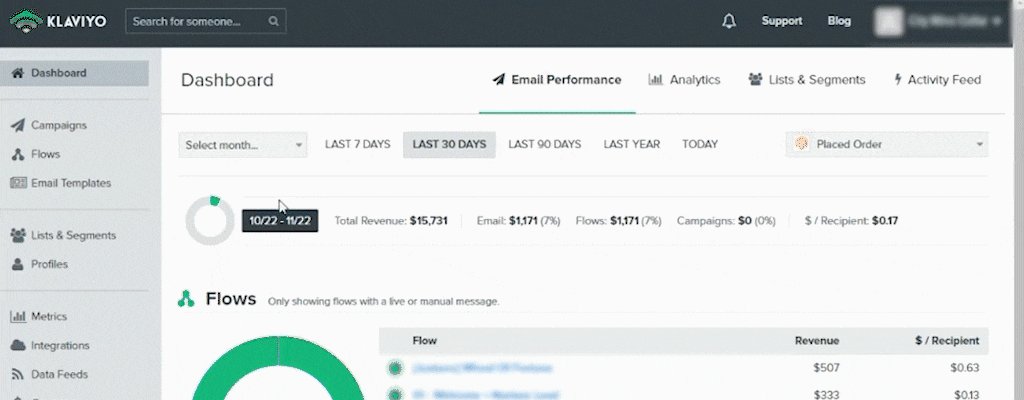
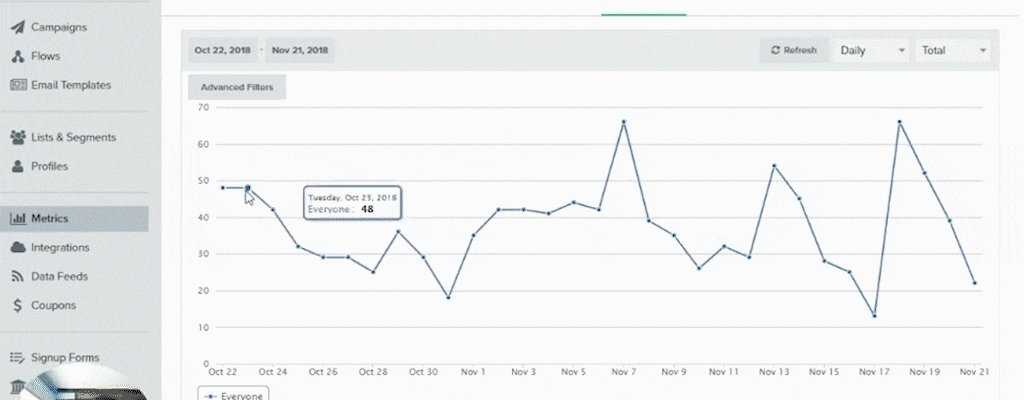
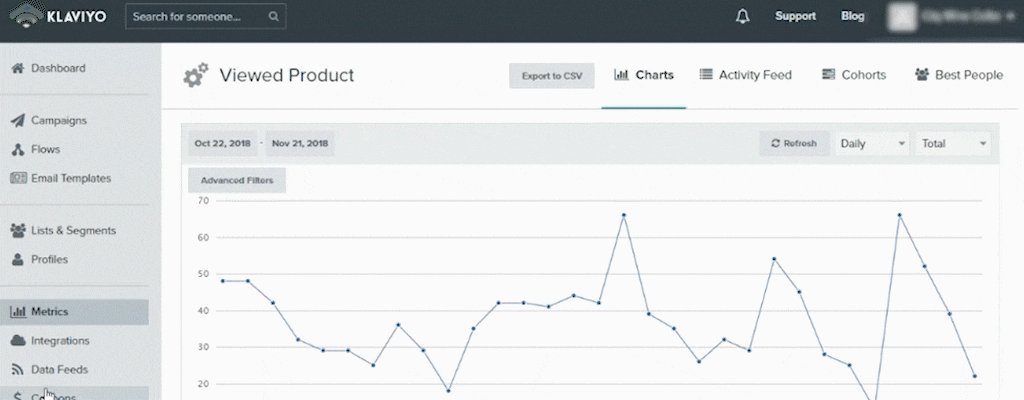
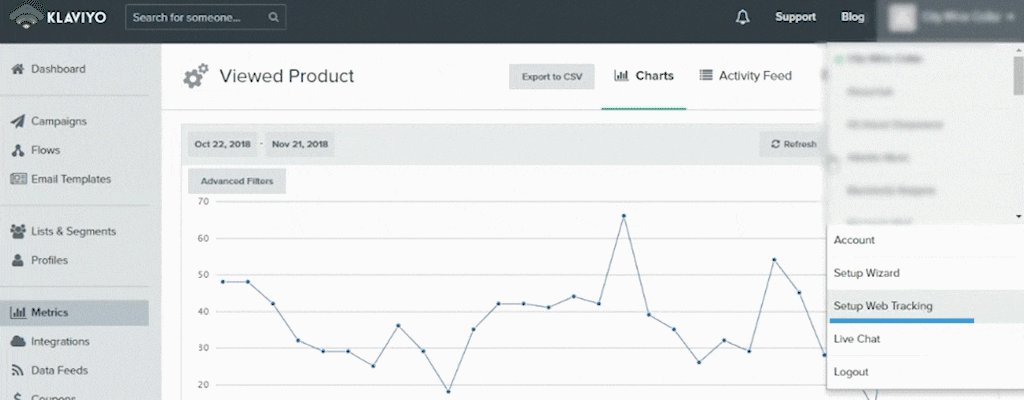
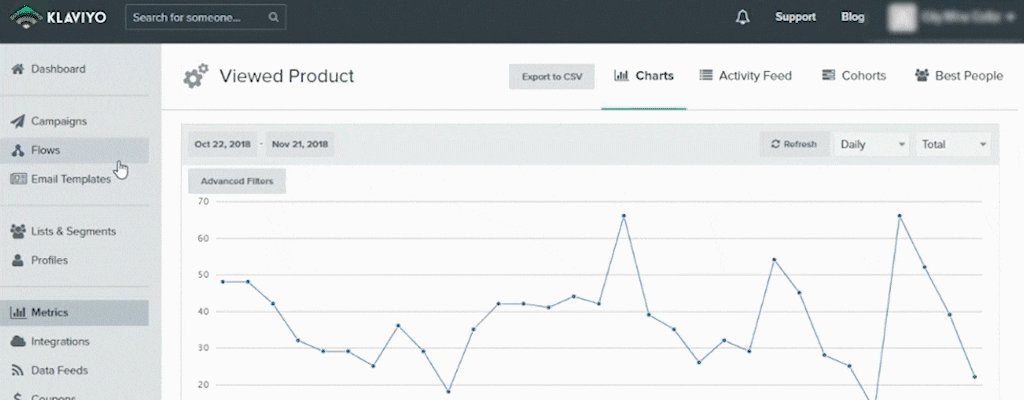
So, first of all, what you need to do to double-check if your tracking code is working correctly. And, to do that, you go to Metrics in your Klaviyo account, and you scroll down to the bottom like this and you do Viewed Product. If you have this kind of line, it means your product tracking is working and setup correctly. If you have something like a straight-line at the bottom, where it says zero, right here, and you have a straight line, it means it’s not working.

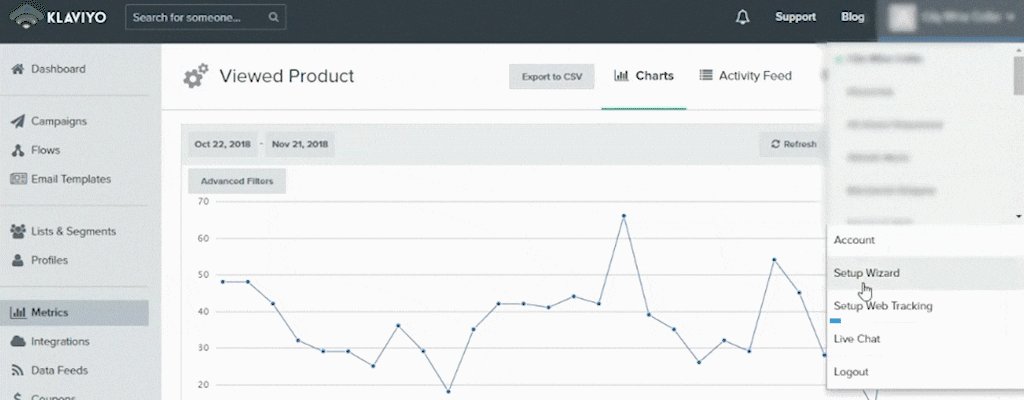
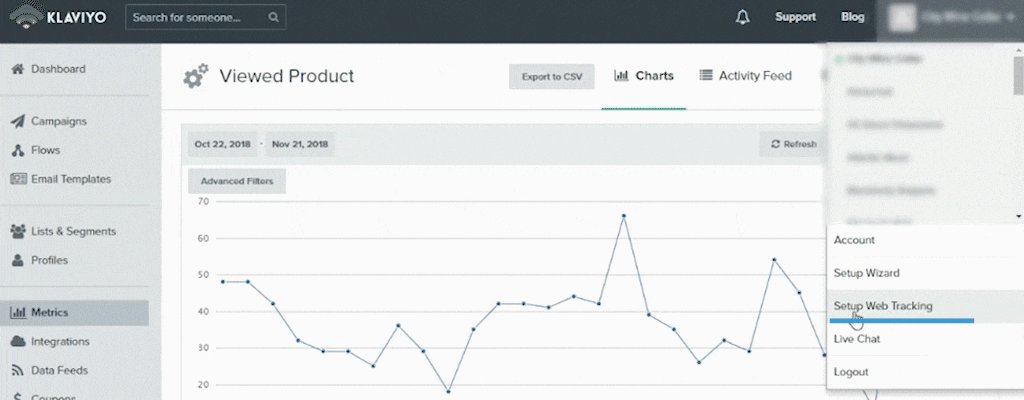
First of all, you can click on Setup Web Tracking and follow instructions on how to do it, or ask your developer to do it. After you setup correctly, it should look like this. Should have some kind of graph.

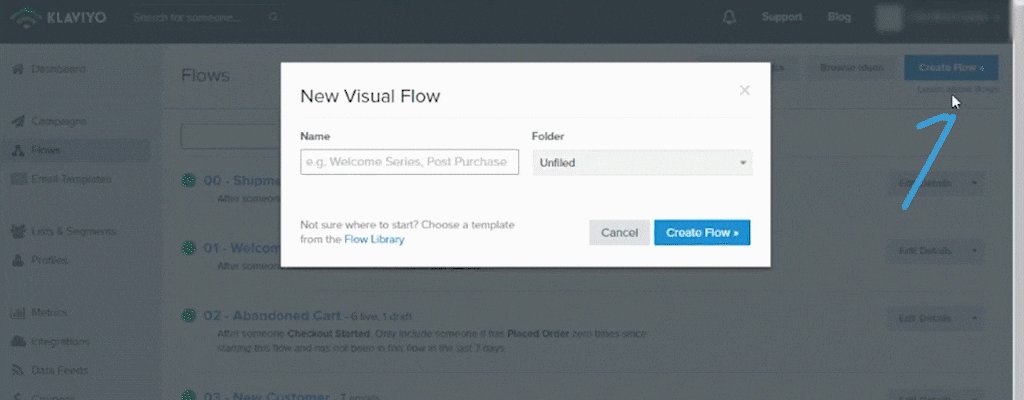
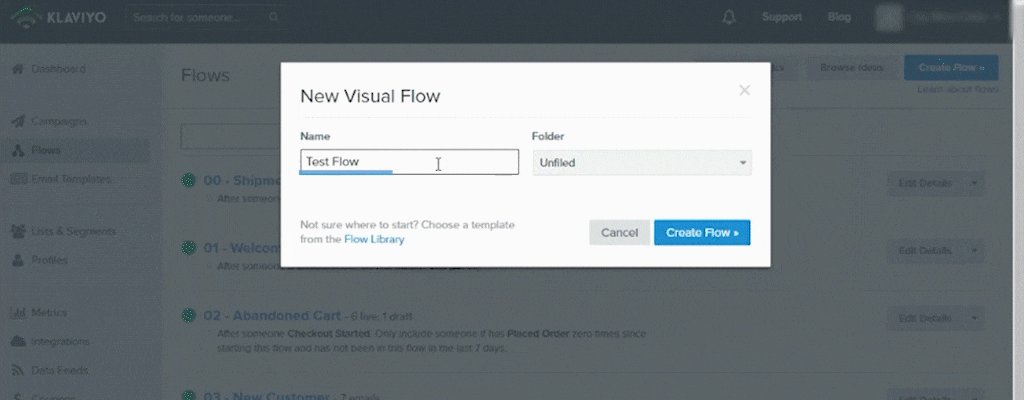
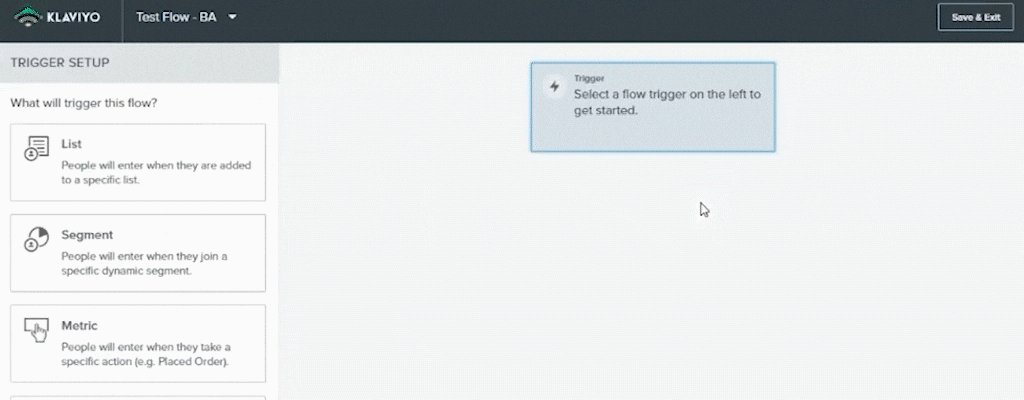
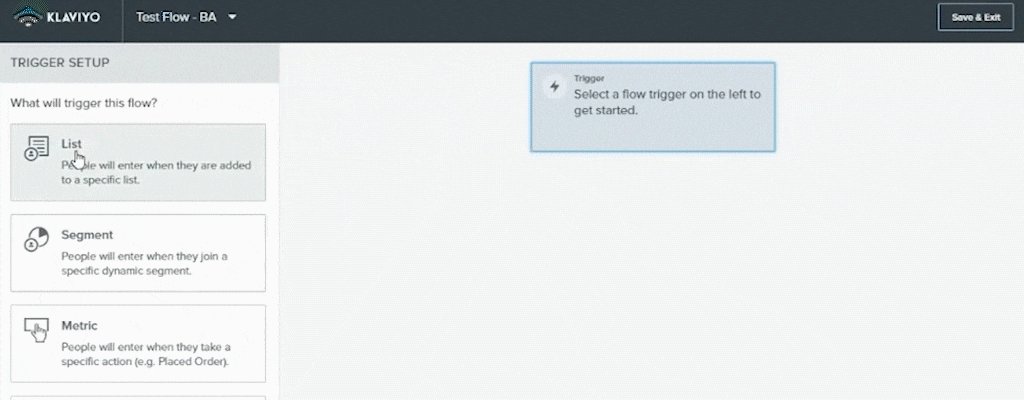
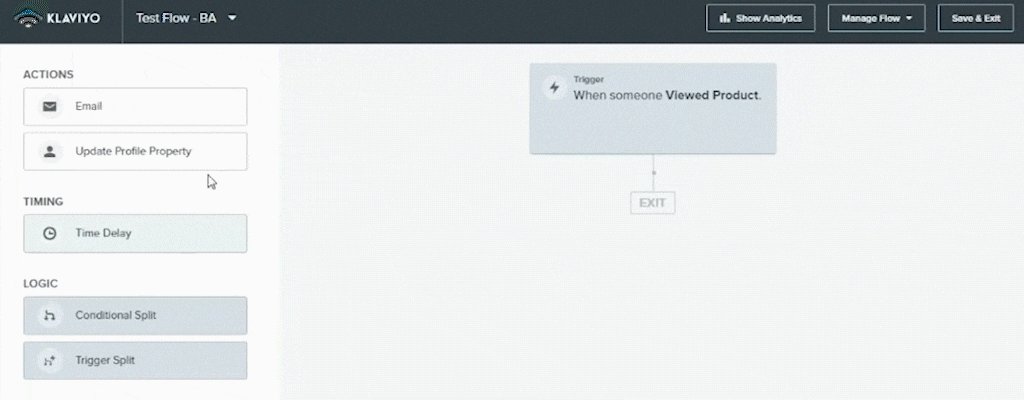
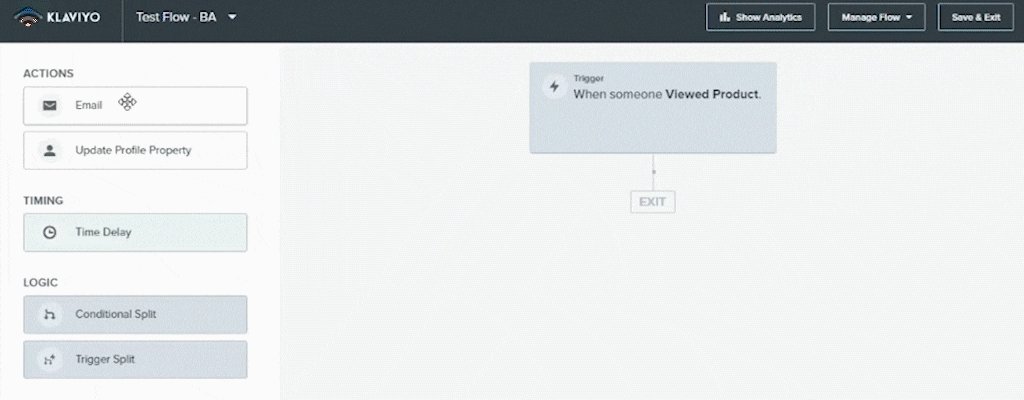
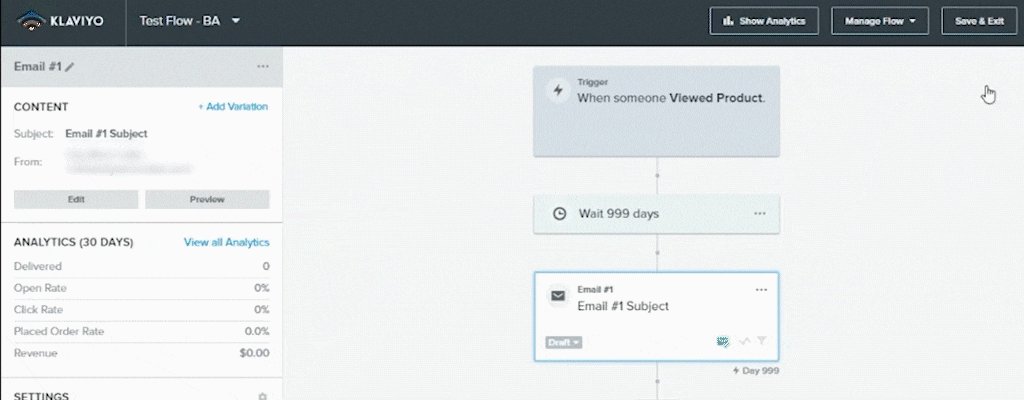
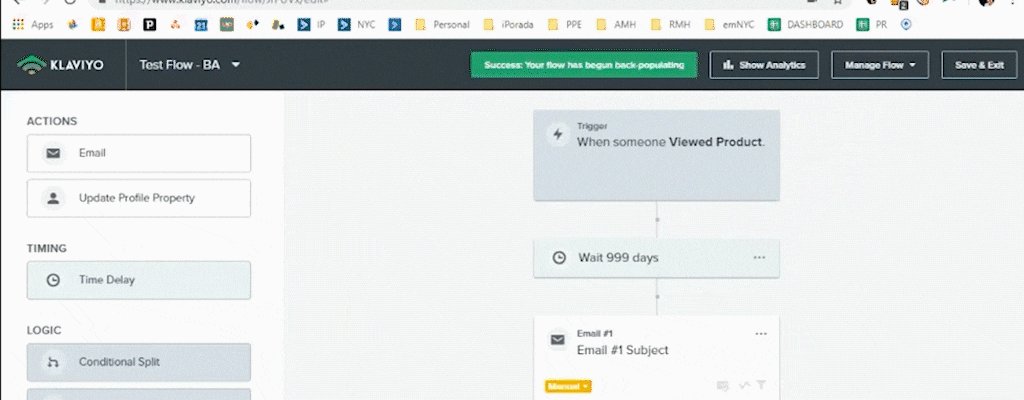
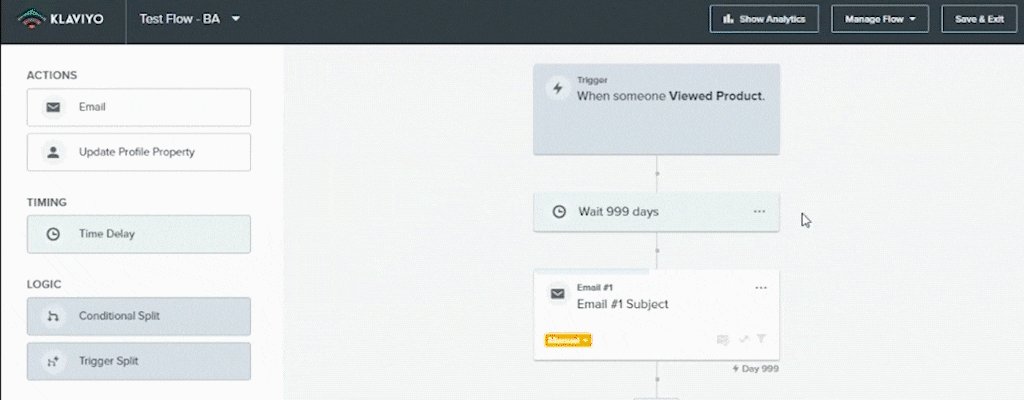
And the next step would be go to Flows, and create a flow… create a flow, and call it Test Flow Browser abandonment. Create a flow and this flow,

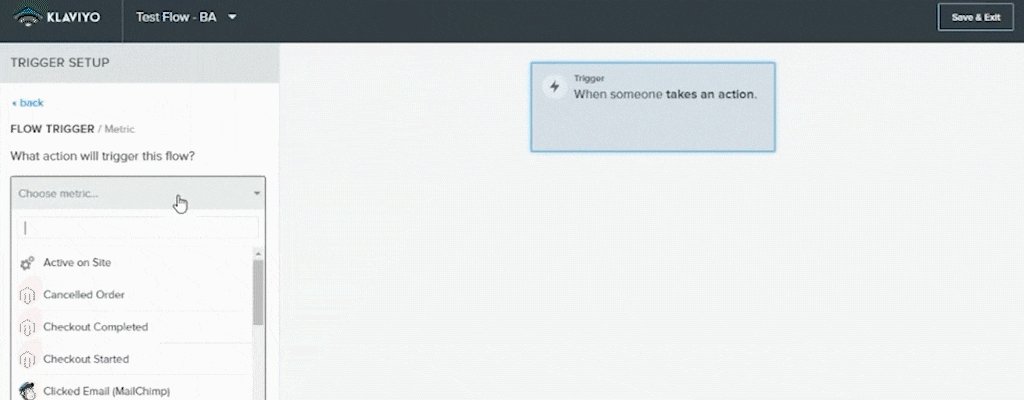
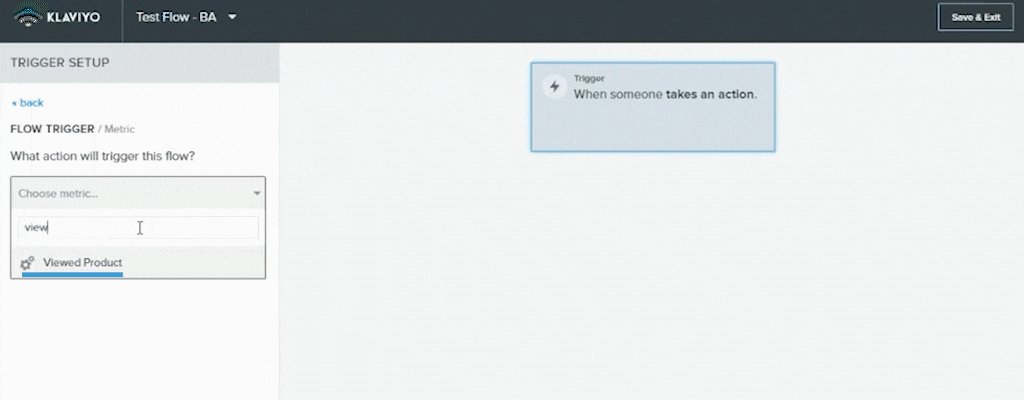
The action will be in Metrics and view product filters, or you can add filters, it’s up to you.

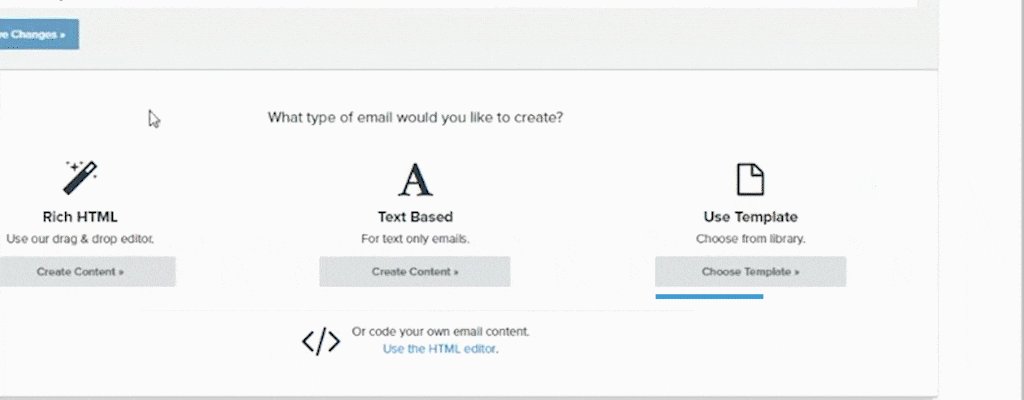
Then we do, let’s say, time delay, let’s do 999 days, it’s four hours, six hours, but 999 days, because I don’t want to send them that email so let’s do this, configure email, let’s do… Choose a template, select this template, save content.

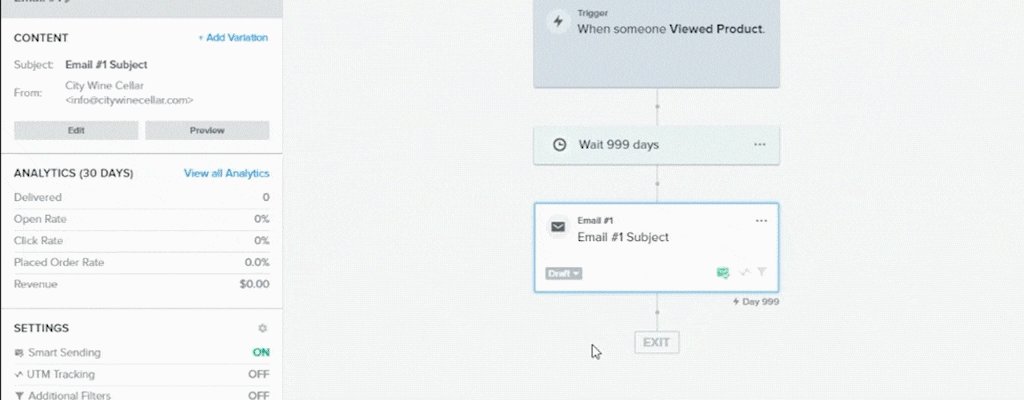
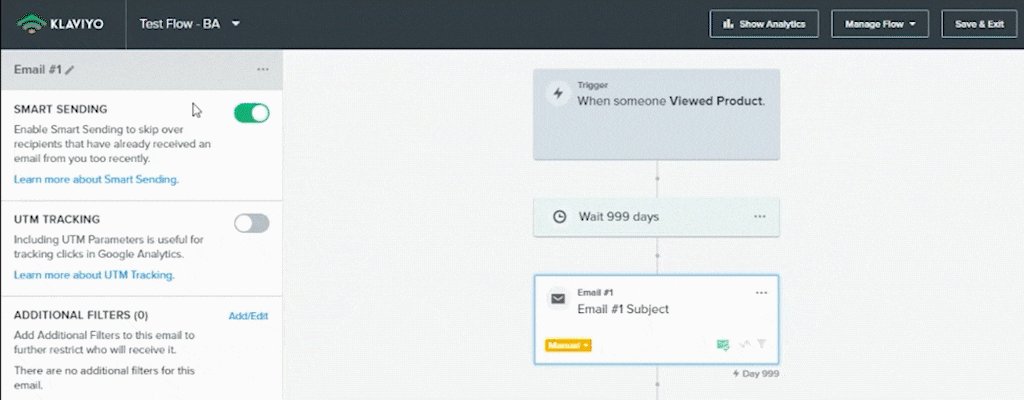
At this moment I don’t think they will have any data, so I will do manual, I will do smart sending is off. Okay, back, done. I will Back-Populate, so it will trigger this flow with information.

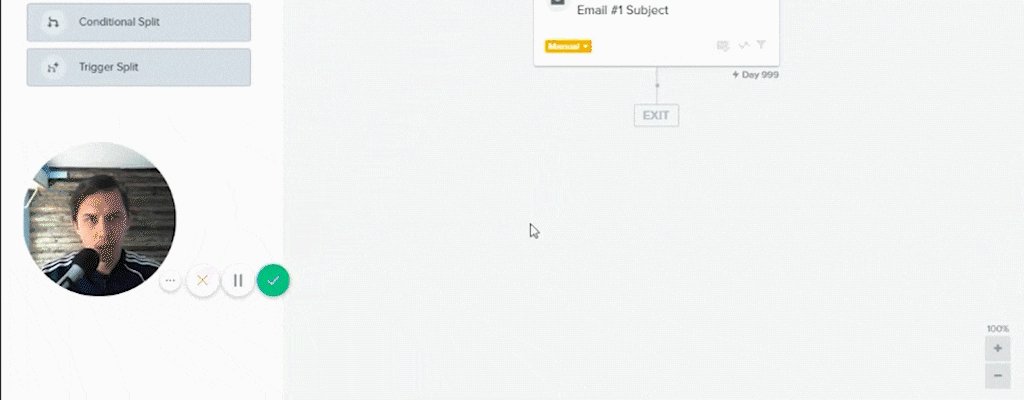
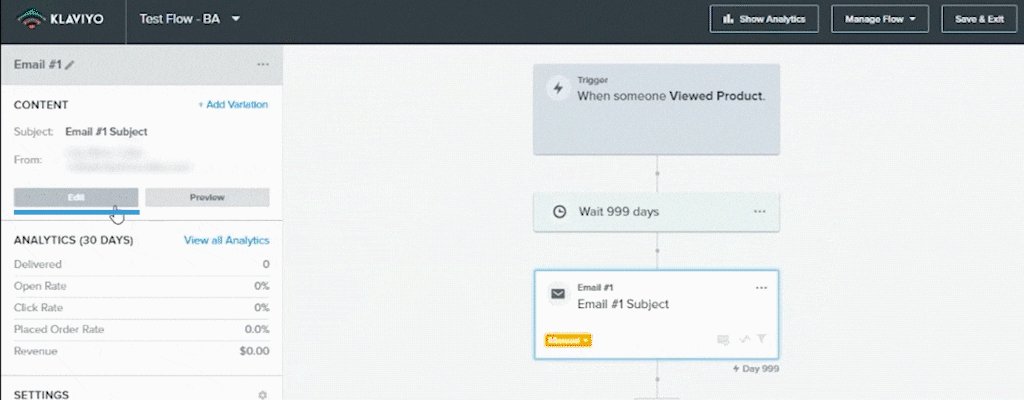
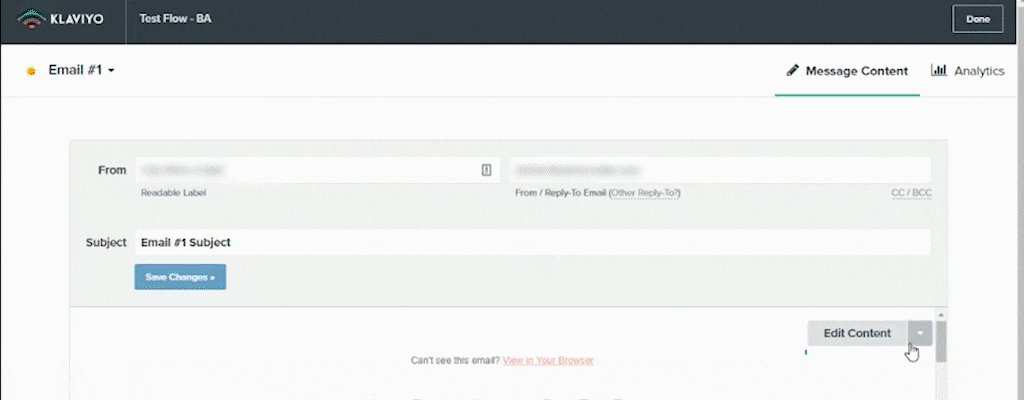
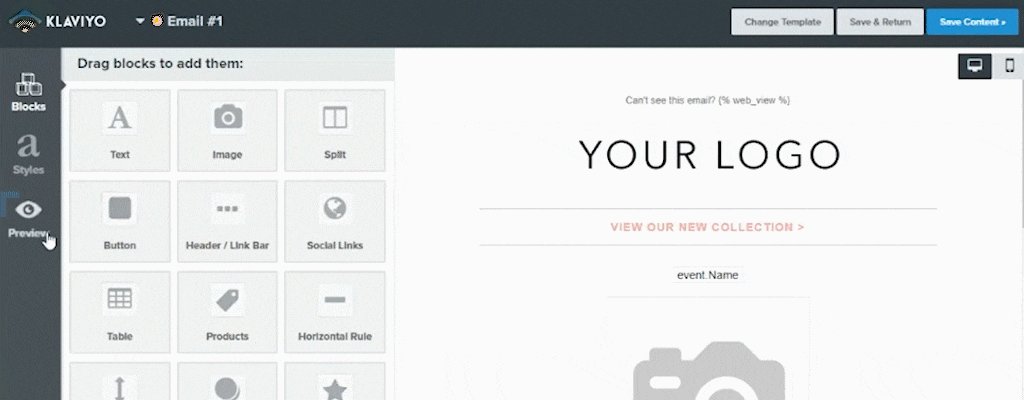
Let’s do…there’s no information, but let’s try it Click edit, because the next step as we create the trigger, we create delay, we create email. In the email we need to set up specific blocks, and what block am I talking about?

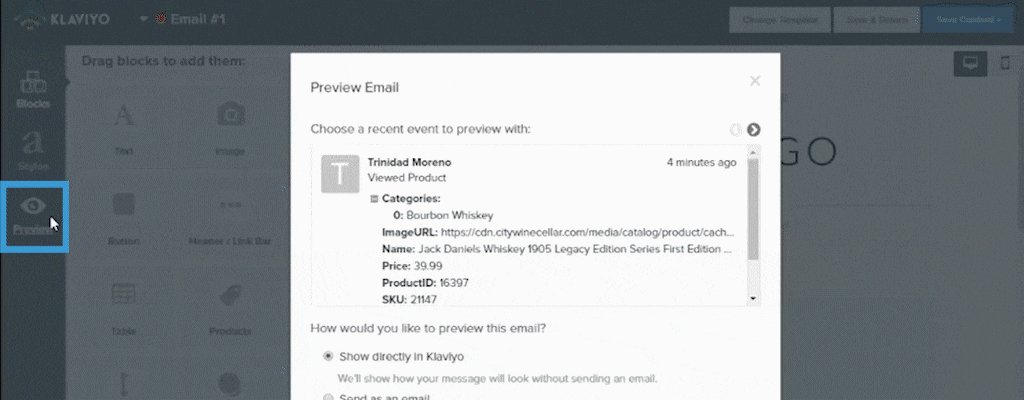
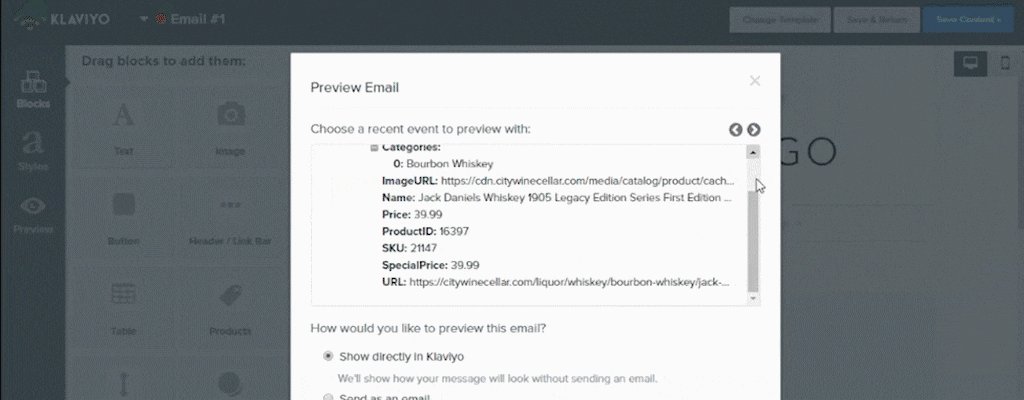
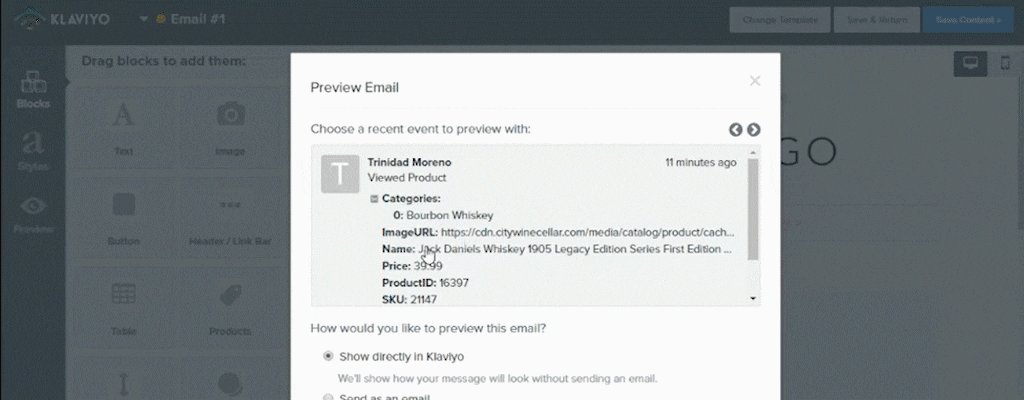
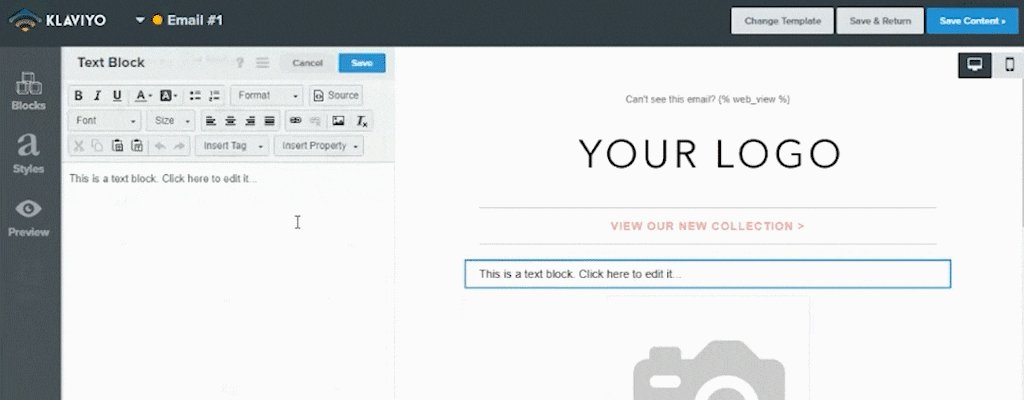
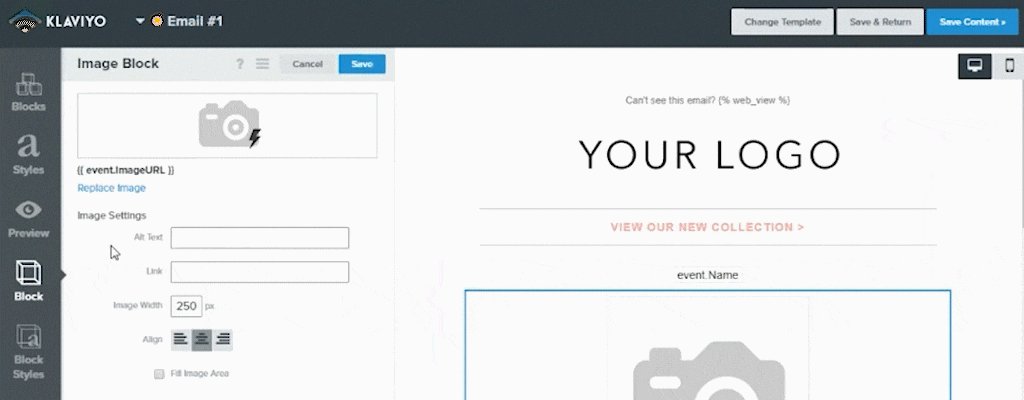
So the first one…okay, so let’s do text. And let’s do image. Okay, so save, let’s do preview. And as you can see, it’s already given us data, for the person, what they checked, but they didn’t buy. So let’s do image URL.

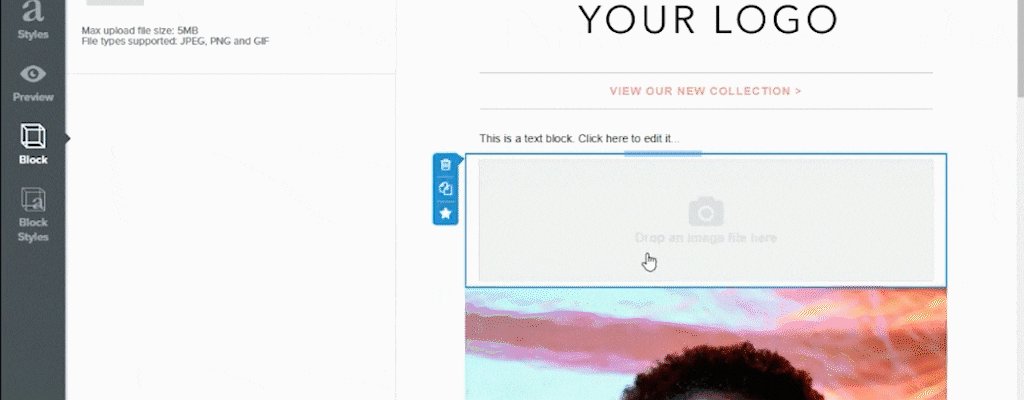
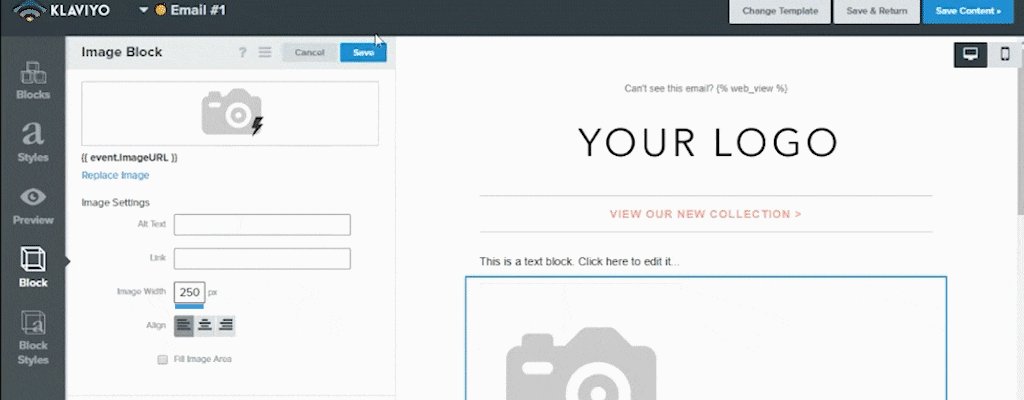
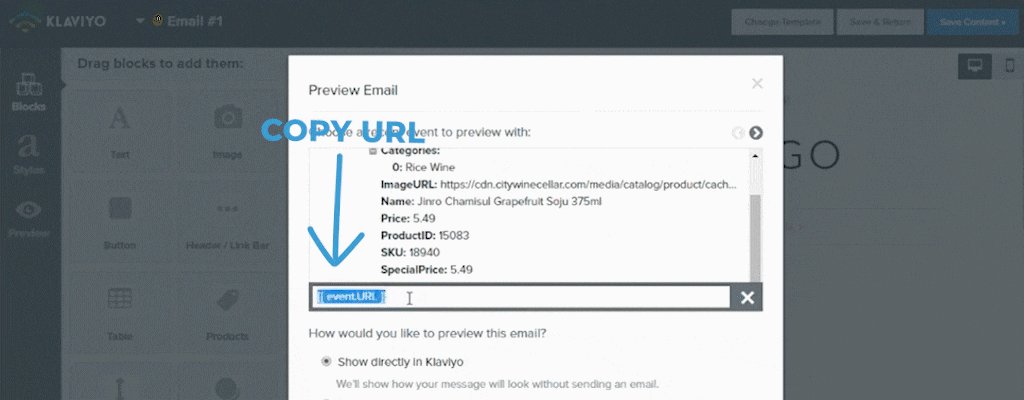
And for this one I believe there is some problem with images. We do…so basically you click preview, I’m sorry, I went very fast. Preview, you have image URL, or you have something saying something like image. You copy this URL, click cancel, you click on the image, you click Placeholder, paste that, and it will then image width show…let’s do 2…sorry… I know that, but… Okay, so let’s do 250, because that’s not showing any…okay We have that.

Let’s preview. Yeah, so it shows the correct image and now we want to do title. We have Name right here, let’s do…oops. Preview. Let’s do title here.

This is why, I mean, you know how to add the text, you just click here and you modify the font, size, color, so it’s not the purpose of this video to show you how to add it to the email.
The purpose of this video is to show you how to create a Browser abandonment flow as well as the dynamic block. So now we have… Creating preview, takes time. Not sure why. I’m not patient enough. So it’s ready.
So as you can see, it’s the name of the product, bottle image, let’s do, let’s say this customer, or let’s do this customer. It should show… I’m not sure why it’s this person.
Let’s do this one. As you can see, different text, and different image. And the last thing to add this way, any information that you see here, you can insert as a text to the email, so you can do product, price, special price, SKU if you want to do that, but I don’t think you want to do it. Okay, so, and the last part I don’t remember how to do it here, but you want to include link to that specific product. And how do you do that?

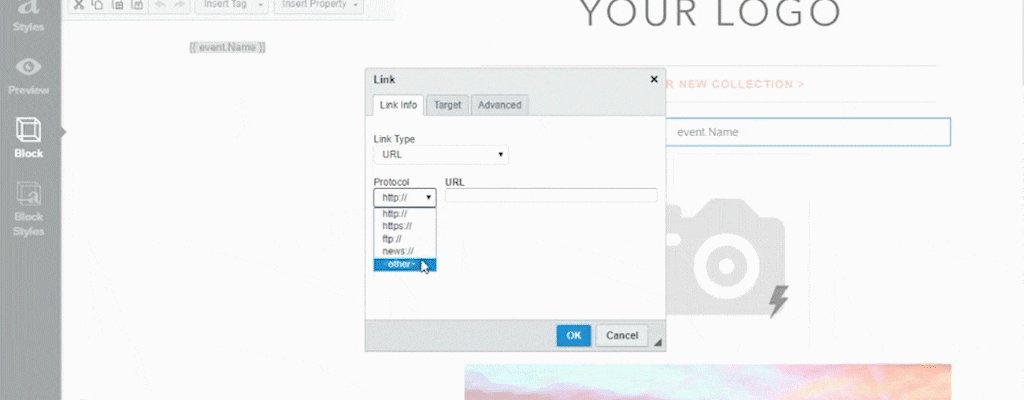
Okay so the last part, as I said before, sorry I messed that up, but basically you want to include URL, event URL, so it’ll redirect them if they click on their name, or the image we want to redirect them to that specific product instead of to home page, or somewhere else, so we do link, and it’s dynamic, it will change dynamically per…it depends on which product they viewed. And here we do other, and we do like that. I think it’s back, we do preview, preview now, and we have it, and… Oops. And it redirects to this image.

So this is how you create a Browser amendment flow, as well as Browser abandonment blocks in your email.
Please let me know if you have any additional questions about this specific video, or any other Klaviyo video, or maybe you have generic questions about Klaviyo, or any specific features.
We release videos daily, so if you ask a question, we will feature that question probably in a few days. Thank you.